IrfanViewで色調を補正
デジカメで撮った写真の色をちょっと補正したいとか、もっと積極的にこんな感じの色にしたいというような時に、
IrfanViewの色調補正機能は非常に便利だ。
色の補正をしたい画像が出ている状態で、
Shift+G を押すか、メニューから
画像→色調補正 を選ぶと下のような設定画面が出る。

この画面一つで、
明るさ、コントラスト、カラーバランス、ガンマ補正、彩度の全てを、変更後の画像を確認しながら調整することができる。
フォトレタッチのソフトには、こういう機能は大体は付属しているのだが、各々の設定が別のメニューになっている場合が多い。その点IrfanViewは
1画面で全ての調整ができるので補正がとても簡単だ。
スライダーを色々と動かして、お気に入りの色調になるまで色々と試してみよう。これという色調が決まったら
元画像に変更を適用ボタンを押せば、調整後の色調が反映される。
これでよければ、
OKボタンだ。
全てデフォルトに戻すボタンを押せば、スライダーの位置を初期値に戻してくれる。
IrfanViewでセピア色の画像を作る
デジカメの画像をセピア色にしても、なかなかいい感じの画像ができる。
IrfanViewでは、セピア色の画像を作るのもとても簡単だ。
セピア色にしたい画像が出ている状態で、メニューから
画像→フィルタ→セピア を選ぶだけだ。


IrfanViewでモノクロ画像を作る
白黒の写真には、ノスタルジーを感じさせる何かがある。デジカメの画像もモノクロにするとまったく雰囲気の違う画像になったりする。
IrfanViewで、モノクロ画像を作るのはとても簡単だ。
白黒にしたい画像が出ている状態で、メニューから
画像→グレースケールに変換 を選ぶだけだ。


IrfanViewで画像を壁紙に設定
IrfanViewでは読み込んである画像を簡単に壁紙に設定できる。
壁紙にしたい画像が出ている状態で、メニューから
オプション→壁紙にする を選ぶと画像のような画面になるので、ここで壁紙の貼り方を選ぶだけだ。

便利なのは
、前の壁紙に戻すという設定があること。
壁紙にする画像は、明るさなどを調整するのが結構難しい。IrfanViewで画像を変更しながら、試行錯誤的に壁紙のテストをする時にとはても便利なのだ。
IrfanViewで画像に文字を入れる
画像に説明文を入れたり、カメラで撮った写真のように、画像に撮影した日付を入れたりしたい場合がある。
IrfanViewは、こんな画像への文字入れも簡単だ。
画像を読み込んだ状態で、
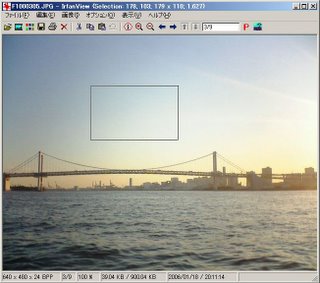
マウスの左ボタンを押しながら文字を入れたい領域をドラッグして選択する。この選択方法は、前回説明した画像を切り抜く場合の選択方法と同じだ。
選択した領域に四角い枠が出た状態で、
Ctrl+T を押すか、メニューから
編集→選択範囲にテキストを挿入を選ぶと下記のような設定画面がでる。

ここで、
テキストエリアに書き込みたい文字を入力する。この例のように文章を入れることも可能で、選択した領域に自動的にレイアウトされる。
書き込む文字の書体、大きさや色などは、
フォントの選択で行う。ワープロと同じ感じだ。
書き込んだ文字の下に画像が見えるようにするには、
テキストの透過表示にチェックを入れる。ここにチェックがない場合は、文字の背景になる色を選択できる。
あとは、
文字の配置方法(中央揃えなど)を選択して
OKボタンを押すだけだ。

IrfanViewがすごいのはここからだ。実は、
$文字列(編集方法)という変数名を指定する形式でテキストを指定すると、そのファイルの情報やデジカメのexif情報、コメント情報など、およそありとあらゆる画像に関する情報を文字として表示できる。
どんな変数名と編集形式があるかは、テキストの挿入画面にある
ヘルプボタンを押すと調べることができる。
これはその一部なのだが、あまりの種類の多さに驚いてしまう。

デジカメの撮影日時を入れたいのであれば、
$E306 のように指定すればよい。

IrfanViewで画像の一部を切り抜く
画像全体の大きさを調整するほかに、その画像の一部を切り出して利用したい場合も多い。
IrfanViewは、こんな画像の切り抜きも非常に簡単だ。
画像を読み込んだ状態で、
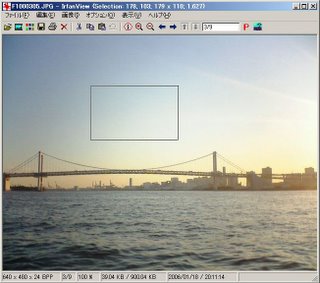
マウスの左ボタンを押しながら切り抜きたい領域をドラッグして選択する。四角い枠が指定した領域だ。

選択した位置(X,Y座標)と縦横の大きさ、それに縦横比(アスペクト比)は
タイトルバーに表示される。
この枠は、
マウスの右クリックを押してドラッグすると好きな位置に動かすことができる。また、幅と高さも、この
枠をドラッグすると変更できる。
Ctrlキーを押しながらドラッグすれば縦横の比率を保持したまま大きさを変更することが可能だ。
切り抜きい場所が決まったら、
Ctrl+Y を押す。
 Ctrl+C
Ctrl+C でコピーすれば、ほかのアプリケーションなどに貼り付けて利用することが簡単にできる。
切り出し方法が予め決まっているような場合は、画像を読み込んだ状態で、
Shift+C を押すか、メニューから
編集→選択範囲の指定 を選んでも良い。この場合は下のような
選択範囲の指定画面が出るので、切り出し条件の初期状態を細かく設定できる。

IrfanViewで画像をリサイズ
画像や写真をパソコンで使う場合、
画像の大きさを調整したいということは良くある。
IrfanViewは、読み込んだ画像のリサイズが非常に簡単だ。しかも縮小した画像が美しい。
画像を読み込んだ状態で、
Ctrl+R を押すか、メニューから
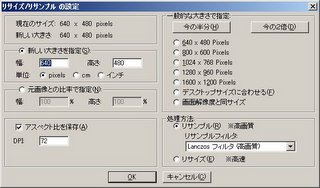
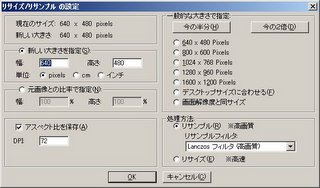
画像→リサイズ/リサンプル を選ぶと下のような設定画面が出る。

リサイズ後の画像の大きさの指定も、縦横の
大きさを直接数値で指定する方法、
縦横の伸縮比率で指定する方法、デジカメ写真やディスプレー画面などの
一般的な大きさで指定から選べる。
アスペクト比を保存にチェックを入れておくと、幅か高さを指定した場合に一方の大きさが自動的に決まる。
非常に便利なのは、
一般的な大きさで指定という方法だ。画面解像度に合わせる場合や半分に縮小する場合など、とにかく簡単にできる。

半分の半分に縮小

画像の大きさを変えるということは、画像を構成するピクセルに対しなんらかの補完処理をすることになるわけだが、この補完については色々な数学的な手法が存在する。
IrfanViewでは、6種類もの処理フィルタが用意されていのるので、画像により処理方法を使い分けることができる。興味のある方は、色々試してみるのも面白いと思う。
IrfanViewで画像に縁を追加する
IrfanViewには、読み込んだ画像の上下左右に余白を追加する機能がある。
メニューから、
画像→縁の追加を選ぶと下の画面が出る。

ここで、上下左右の余白の大きさと余白の色を指定してOKを押すと、こういう画像ができあがる。

この機能は、色々便利に使えそうだ。
例えば、写真を
縁無し印刷しようとすると、写真の周囲がかなりカットされて印刷されるのがわかる。
それなら、このカットされる部分を余白として作成しておけば、画像の全部を印刷することができそうだ。
IrfanViewはテキストファイルも表示できる
IrfanViewは、いろんな形式の画像ファイルを読み込んで表示できるのだが、なんと
テキストファイルも読み込むことができる。
IrfanViewは、テキストエディタじゃないからこれを文字として編集できるわけではないのだが、読み込んだテキストファイルは画像になっているので、画像として加工編集することができる。
実はこの機能、意外と便利に使える。テキストを画像にしたいということは結構あるのだ。
テキストアートというのがある。文字で絵を描くという例のやつだ。顔文字なんかもこれに近い。
昔から、文字でモナリザなんかを描くのは有名で、このページにいろんなテキストアートの例が紹介されている。
http://www.hm.h555.net/~irom/g_etc/text_art.htmここに載っているモナリザをテキストで保存して、IrfanViewで読み込んでみた。
かなり巨大な画像になるのでIrfanViewでリサイズしたのが下の画像だ。

スパム対策として、メールアドレスを画像にしてホームページに載せるなんていう時にもIrfanViewは使えそうだ。
IrfanViewで画像アルバムのHTMLを作成
IrfanViewには、サムネイル画像と元画像のHTMLファイルを作成して、ホームページに使える画像アルバムを簡単に作れるという、とてもすばらしい機能があるのだ。
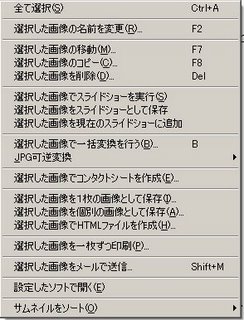
サムネイル画面で、HTML化したい画像を選択(Ctrlを押しながらクリック)して、右クリックメニューから
選択した画像でHTMLファイルを作成を選ぶと下のような設定画面が出る。

デスクトップにHTML保存用フォルダを新規に作成し、このフォルダを
保存フォルダに指定して作成ボタンを押して欲しい。
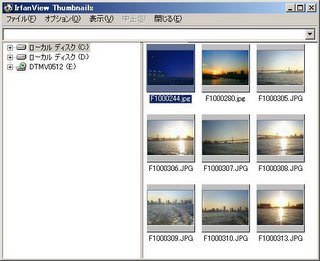
指定のフォルダに、Thumbnails.htmlというHTMLファイルができるので、これをダブルクリックすれば、下のようなブラウザ画面が表示されるはずだ。

サムネイル画像をクリックすれば、その画像のHTMLファイルにジャンプする。
HTMLの設定画面では、HTMLのファイル名(index.htmlなんてするといい)やアルバムタイトルなどが指定できる。
サムネイル1枚につきHTMLファイル1ファイル作成するにチェックを入れると、表示画像を前後に移動するためのリンク付の画像ページが生成される。
HTMLスライドショーを作成にチェックを入れると、自動で次々と画像を表示してくれるページを作ってくれる。
実は作成されるHTMLファイルは、自分でカスタマイズが可能だ。
C:\Program Files\IrfanView\Html\ フォルダに次の3つのテンプレートファイルがある。
thumbnails.html ・・・・ サムネイル画像(TOP画面)のテンプレート
frame.html ・・・・ 元画像のテンプレート
slideshow.html ・・・・ スライドショーのテンプレート
下の画像は、frame.html の内容だ。

HTMLに詳しい人は、このテンプレートファイルを書き換えれば、とんでもなくすばらしいHTML画像アルバムを作成することができる(かもしれない)。
スライドショーのロジックはJavascriptで書かれているので、自動でHTMLを切り替えるホームページを作る場合のプログラムの参考にもなる。
IrfanViewでコンタクトシート作成
前回は、サムネイル画像を1枚の画像として保存する方法を紹介したが、
IrfanViewのコンタクトシートの作成機能を使うと、さらに柔軟な画像の作成ができる。
表示したいサムネイル画像を選択(Ctrlを押しながらクリック)して、右クリックメニューから
選択した画像でコンタクトシートを作成を選ぶと下のような設定画面がでる。

ここでは作成するシートの大きさや背景色、サムネイル画像の大きさや並べ方をかなり詳細に設定することができる。縦横の画像の枚数を設定したら、
作成ボタンを押してみよう。
下のようなコンタクトシートができあがる。

IrfanViewでサムネイル表示
サムネイル(thumbnail)とは、多数の画像を一覧表示するために縮小された画像のことだ。
http://e-words.jp/w/E382B5E383A0E3838DE382A4E383AB.html画像関連ソフトの多くはサムネイルの作成機能を持っている。
IrfanViewでもサムネイルを簡単に作成すことができる。
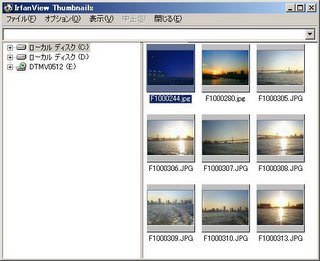
IrfanViewを起動して、真っ黒な画面のところに
画像が入っているフォルダをドラッグしてみよう。下の画像のような
thumbnaisウィンドーがオープンする。

初期状態では、ウィンドーの背景色が灰色になっているが、
オプション→サムネイル設定の画面で好きな色に変更できる。サムネイル画像の大きさも変更可能だ。

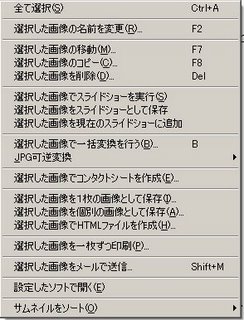
IrfanViewがすごいのは、このサムネイル画像を色んな形で利用できることだ。どんなことができるかは右クリックメニューを見ればわかる。
 Ctrl+A
Ctrl+Aで、表示されている全部のサムネイル画像を選択して、
選択した画像を1枚の画像として保存を実行してみよう。
この1枚の画像として保存という機能は、表示されているサムネイル画像の領域(領域の大きさを変えると縦横の画像の数が変化する)をそのまま画像にしてくれるのだ。
ということで、縦1列に並んだ画像や横1列に並んだ画像、縦横に並べた画像などWEBのページを作るのに便利そうな画像を簡単に作ることができる。
IrfanViewでスクリーンセーバーを作ろう
前回説明した、音楽付のスライドショーはうまくできただろうか。
実は、
IrfanViewを使って、このスライドショーを
スクリーンセーバー(.scrファイル)に変換することができる。
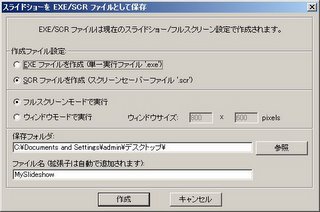
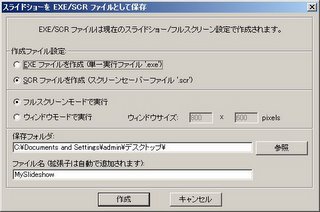
スライドショーの設定画面に、
EXE/SCRファイルで保存というボタンがある。これを押すと次のような画面になる。

ここで
SCRファイルを作成を選んで
作成ボタンを押せば、保存フォルダで指定した場所に、ファイル名.scrというファイルができあがる。
ということで、保存フォルダをWINDOWSフォルダに設定すれば、スクリーンセーバーの設定画面で、ここで作成したスクリーンセーバーを指定できるようになる。
なお、作成ファイル設定で
EXEファイルを作成を選べば、スクリーンセーバーとしてではなく、独立で実行できるスライドショーを作ることができる。EXEファイルを作ってしまえばIrfanViewが無い環境でも、このスライドショーを実行することが可能だ。
スライドショーの材料になっている画像ファイルやmp3ファイルは、SCRファイルやEXEファイルに埋め込まれるので、こういう材料になっているファイルも必要なくなる。そのかわり、使ってる画像が多かったり、mp3ファイルの容量が大きかったりする場合は、SCRファイルやEXEファイルはそれなりに大きいサイズになるので注意して欲しい。
IrfanViewで音楽付スライドショー
IrfanViewでは、複数の画像を使って音楽付のスライドショーが簡単にできる。
IrfanViewを起動して[
W]を押すと(ファイルメニューから選択してもよい)下のような
スライドショーの設定画面が出る。

ここで、右のファイル選択画面からスライドショーに使う画像を選択して、左の
<選択したファイル>エリアにドラッグする。
プレビューにチェックを入れておくと、画像を選択する時にプレビューエリアに画像が表示される。エクスプローラからドラッグすることも可能だ。
選択したファイルには、新たにフィルを追加する(同じ画像を重複して登録してもよい)ことも外すこともできる。順番を変えるのも
ソートボタンで出る設定画面から指定の順序を選ぶことが可能だ。
次に
スライドの方法を選択しよう。
スライドの順番は、指定の開始画像から順番に
自動でスライドする方法と、
ランダムにスライド画像を表示する方法から選択することができる。
スライドの切り替え方法は、
指定の秒数毎に自動でスライドを切替る方法と
マウスかキー入力で次のスライドに切替える方法から選べる。
次に
表示設定を指定しよう。
繰り返しをチェックすれば、ESCが押されるまでスライドショーが繰り返される。
マウスボタンを隠すにするとスライドショー中はマウスカーソルが表示されなくなる。
選択したファイルにMP3ファイルを入れておき、
MP3をBGMとして繰り返すに チェックを入れれば、音楽付のスライドショーにすることもできる。音楽は指定の位置から再生されるので、MP3ファイルを一番最初にもってくると最初から 音楽を鳴らせる。また、複数のMP3を入れておけば、ここの画像からはこの音楽に切り替えるといったことが簡単にできる。
テキスト表示にチェックが入っていると、
$変数名で指定された項目を文字で表示させることができる。
次に
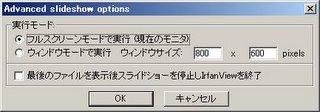
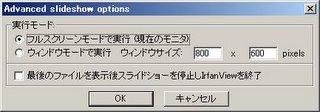
詳細設定ボタンを押してみよう。

ここでは、スライドショーを
フルスクリーンモードで実行するか、指定サイズのウィンドモードで実行するかを選択できる。基本的にはフルスクリーンモードがいいと思う。
次に
フルスクリーン設定ボタンを押してみよう。

ここでは、画像の大きさをどのようにするかを指定できる。小さい画像を画面いっぱいに表示したいような場合は、
全ての画像を画面に合わせるをチェックすればよい。
画像間でアルファブレンドを適用するにチェックを入れると、画像の切替時にオーバーラップでフェードイン・フェードアウトする。
テキストを表示する設定にしている場合は、ここで、書体や文字の色と大きさ、表示位置などを指定できる。
さて、ここまで設定できたらスライドショー設定画面の
実行ボタンを押してみよう。
音楽付の感動的なスライドショーの開始だ。
IrfanViewでパノラマ画像を作成

上の画像を見て欲しい。
IrfanViewでは、こんなモザイク画像が簡単に作れる。
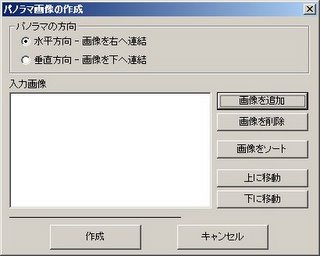
メニューから、
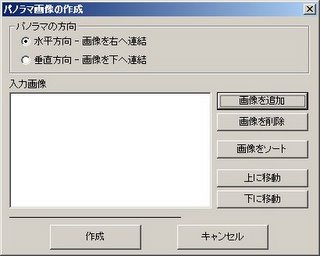
画像→パノラマ画像の作成 を選ぶと下のような画面が出る。

ここで連結する画像を、
画像を追加ボタンでいくつか選んでおく。
あとは、画像を水平方向に連結するか、垂直方向に連結するかを選んで、
作成ボタンを押すと連結画像が作成される。
画像の大きさは異なっていてもよい。
水平方向に連結する場合は、最初の画像の縦の長さに合わせて画像の大きさが調整される。
垂直方向に連結する場合は、最初の画像の横の長さに合わせて画像の大きさが調整される。
縦横に連結したい場合は、複数の連結画像を組み合わせて作成する。
例題のような連結画像を作るには、まず最初に右側の3つの画像の垂直連結画像を作ってこれを一度保存し、左側の画像と水平連結をする。
このように縦と横をうまく組み合わせると面白いパノラマ画像が作成できるかもしれない。
IrfanViewで画像を印刷
IrfanViewにも読み込んである画像を印刷する機能がある。
この印刷機能がなかなかよくできている。
Ctrl+P(ファイル→印刷)で下のような
印刷設定の画面になる。

これをみても、かなり詳細な指定ができることがわかる。実際に印刷をしてどんな感じに印刷になるかを試して欲しい。
ちょっと気に入ってるのは、画面の右下にある
印刷時の実サイズという項目だ。実際に印刷した物を計ってみると、ここで出たのと
まったく同じ大きさだった。
倍率指定を少しづつ変えながら、ここに出るサイズ調整してゆけば、
ミリ単位で指定の大きさの印刷物を作ることが可能だ。
IrfanViewでスクリーンショット
このブログの画像のように、パソコンの画面に表示されている内容を画像にしたい場合がある。いわゆるスクリーンショットだ。
こんな時に
IrfanViewは非常に便利なのだ。
一番簡単なのは、パソコンの
Prt SC キーを押して画面全体を
クリップボードにコピーしておき、IrfanViewで、
CTRL+V(編集→貼り付け) で画像を取り組む。
もし、画面の特定の部分だけが必要な場合は、その部分を
マウスでドラッグして、
CTRL+Y で画像を切り取る。あとは、名前を付けてその画像を保存すればよい。
もう一つの方法は、IrfanViewを起動した状態でキーボードの
[C]を押す。そうすると下のような「
画面取り込みの設定」画面が出るので、取り組む部分や取り込み方法などを指定して
実行ボタンを押す。

すると、IrfanViewの画面が一時的に最小化されるので、ここで取り込みたいウィンドーをアクティブにして、
取り込み実行キーを押す。
指定の画像が取り込まれて、IrfanViewのウィンドーが復元される。あとは、名前を付けてその画像を保存すればよい。
まだ説明をしていないが、画像を保存する前に簡単な画像の編集をすることもできる。IrfanViewの、この画像の取り込み機能はとても便利な機能だ。
IrfanViewで画像にメタ情報を書き込む
人間は写真や絵を見れば、そこに何が写っているかや何が描いてあるかはすぐにわかる。
しかし、コンピュータにとっては画像データを見ただけで、それが何であるかを判断するのは非常に難しいし。
そこで、その画像がどんな内容かという文字情報を画像に入れておけば、その画像を利用する人間にとっても便利だ。コンピュータの情報検索システムなどでは、その文字を検索の対象にするこもできる。
このような文字による
内容の要約データは
メタデータと呼ばれている。
前回説明したデジカメ画像のexif情報は、カメラがが自動的に付けてくれるメタデータと考えることもできる。
IrfanViewでは、この
メタデータを画像に埋め込んで保存することが簡単にできる。
メタデータとしては、
JPEGコメント情報と
IPTC情報の2つが利用できる。
コメント情報では、任意の文字列(つまり文章)を書くことができる。
方法は、画像を読み込んだ状態でキーボードの
[i]を押すと出る
画像の情報ウィンドーにある
コメントボタンを押す。
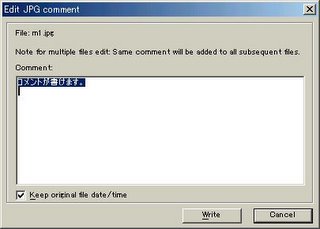
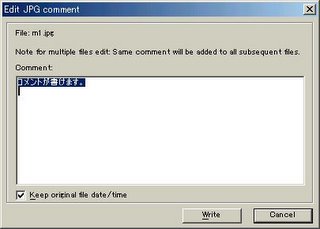
すると、下のような
コメント編集画面がオープンするので、ここに任意の文章を書き込み、
Writeボタンで埋め込む。
 IPTC情報
IPTC情報は、国際新聞電気通信評議会(IPTC)が決めたメタデータの規格で、連絡先情報,キャプション,クレジット,場所,日時などの特性を埋め込むことができる。
http://itpro.nikkeibp.co.jp/free/ITPro/USNEWS/20050401/158336/方法は、画像を読み込んだ状態でキーボードの
[i]を押すと出る
画像の情報ウィンドーにある
IPTC情報ボタンを押す。
すると、下のようなIPTC編集画面がオープンするので、タグ毎に情報を書き込み、
Writeボタンで埋め込む。

実は、このメタデータの埋め込み処理は、Irfanviewの拡張プラグイン(IPTC.dll)が処理している。しかしインストールした状態では、日本語の入力ができない。
ところで、この
IPTC.dllを日本語対応にして公開してくれている方がいる。
http://avoidnotes.org/~ohki/logs/2005/01/18/155912.html上記からダウンロードしたIPTC.zipを解凍してできるIPTC.dllを、IrfanViewのインストールフォルダにあるPluginsフォルダに上書きコピーをすると日本語の入力ができるようになる。
Irfanviewでexif情報を覗いて見る
最近のデジカメはほとんど全て
Exif形式で画像を保存するようになっている。
Exif(エグジフ、Exchangeable image file format)
http://ja.wikipedia.org/wiki/Exifまた、Exif形式画像の構造は基本的には通常の
JPEG画像形式で、その中にサムネィル画像や撮影情報等のデータをJPEGの規約に準拠した形で埋め込んだものだ。
JPEG (ジェイペグ)
http://ja.wikipedia.org/wiki/JPEGIrfanviewではこの
Exif情報を簡単に確認することができる。
デジカメ画像をIrfanviewに読み込んだら、キーボードの
[i](ツールバーのiマークでもいい)を押してみよう。
下のような画像の情報というウィンドーが出る。

ここで
EXIF情報のボタンを押してみる。すると
EXIF information というウィンドーがオープンして、ここにTag名とその値の一覧が表示される。これがEXIF情報の中身だ。

なお、EXIFの構造はここに詳しい解説があるので、興味がある場合はIrfanviewで画像を読み込んだら
F3を押して16進表示をし、ファイルの先頭のSOI MarkerがFFD8になってる様子などを確認して欲しい。
Exif形式の画像ファイル解説
http://park2.wakwak.com/~tsuruzoh/Computer/Digicams/exif.htmlこのように、IrfanviewのようなEXIF情報が見れるソフトでデジカメ画像を表示されたら、画像の身元は一目瞭然である。これは基本的には非常に有益な情報なのだが、画像を外部に出す場合などで、どうしてもこのEXIF情報は出したくないという場合もあると思う。
その場合は、メニューの
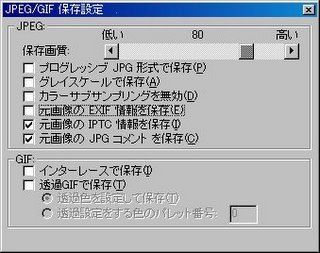
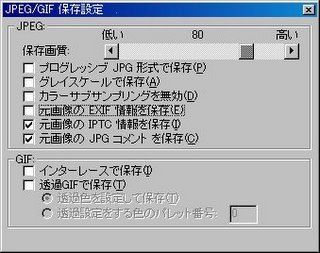
ファイル→名前を付けて保存で出る
JPEG/GIF保存設定の画面で、元画像のEXIF情報を保存のチェックを外せば、EXIF情報なしで保存できる。

Irfanviewでカラーコピー
カラープリンターの性能が格段に良くなってきた。画質も美しい。価格も1万円台で買えるものがある。スキャナも安いものは1万円そこそこだ。
こうなると、スキャナとプリンターを使えば、家庭用のカラーコピー機になるのではないかと誰でも考えるところだ。(スキャナを買うと大体こういうソフトはおまけで付いてくる)
そもそも、デジタル複写機というのは基本的にスキャナとプリンターの組み合わせだ。
複写機
http://ja.wikipedia.org/wiki/%E8%A4%87%E5%86%99%E6%A9%9F実は、
Irfanviewではこのカラーコピーがとても簡単にできる。専用のメニューも用意されているのだ。
メニューから、
ファイル→コピー作業 を選んで見よう。
下のような画面になるはずだ。

パソコンに複数のTWAIN機器が接続されている場合は、
TWAIN対応機器の選択ボタンを押すとで出る選択画面でスキャナを選択する。
TWAINというのは、スキャナ、デジタルカメラなどの画像入力機器とパソコンを接続するための技術仕様の一つで、今のスキャナは大抵これに対応している。
TWAIN
http://yougo.ascii24.com/gh/17/001719.htmlスキャナとプリンターがパソコンに接続されていれば、あとはコピー枚数を指定して
実行ボタンを押すだけだ。
スキャナで読み込んだ画像が表示されて自動的に印刷が実行される。まさに、
これはデジタルカラーコピー機だ。
Irfanviewで画像を表示
Irfanviewは、いわゆる画像ビュワーといわれるソフトだ。
ということで、ほぼ
ありとあらゆる画像ファイルを表示することができる。
Irfanviewのショートカットアイコンをダブルクリックしてみよう。
初期状態では、真っ黒な画面が出たと思う。この黒色になっている部分の色は変更することができるのだが、この説明は後にする。
メニューから、
オプション→関連付けの設定 を選んで欲しい。
下のような画面になったはずだ。

ここの
Irfanviewで開く拡張子を選択 というところにずらっと並んでいる拡張子のファイルであればIrfanviewで表示できるということだ。
もし、Irfanviewを画像を見る場合の標準アプリケーションにしてもいいのであれば(ぜひそうすることを薦める)一般的に使われる画像ファイルのフォーマット(
BMP,GIF,JPG,PNG)にチェックを入れておこう。
チェックを入れると、その拡張子の画像ファイルはIrfanviewのアイコンで表示されるようになる。こうしておけば、そのアイコンをダブルクリックするだけでIrfanviewを使って画像を表示することができる。
さて、何でもいいから画像ファイルをIrfanviewの画面にドラッグしてみよう。画像がその画像の解像度で表示されたと思う。
Irfanviewのビュワーとしてのすばらしさはここからだ。なんといってもキーボードの操作(いわゆるショートカットキー)が直感的でわかりやすい。ほとんどの操作はキーボードで可能なのだ。
まず、
[Enter]を押してみよう。画面がフルスクリーン状態になる。ここでも背景色などを変更できるのだが、この説明も後にする。
ここで、キーボードで次のような操作が可能だ。
[F]・・・・画像をディスプレーに合わせる(トグル)
[+]・・・・拡大
[-]・・・・縮小
[Ctrl+H]・・・・元のサイズに戻す(100%ズームに戻す)
[H]・・・・左右反転
[V]・・・・上下反転
[R]・・・・右回転
[L]・・・・左回転
[Esc]・・・・フルスクリーンの終了
という具合に、とても直感的なオペレーションだ。
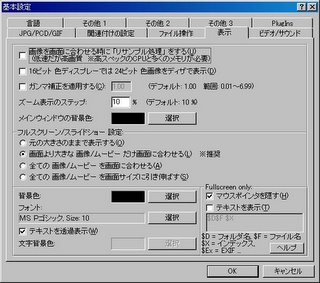
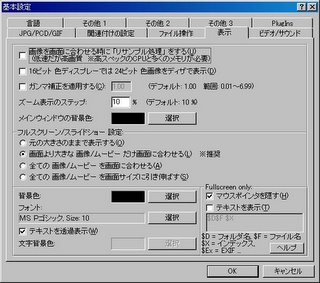
さて、あの初期状態では真っ黒な画面(メインウィンドウの背景色、フルスクリーンの背景色)の色は
オプション→基本設定→表示 で変更できる。

ショートカットキーの一覧
http://www.wanichan.com/beginner/iview/page15.htm
IrfanviewでMP3ファイルを再生してみる
最近は携帯オーディオプレーヤーなどでも、圧縮率の高い
MP3形式のデータを使うことが多くなった。
MP3http://ja.wikipedia.org/wiki/Mp3Irfanviewでも、MP3形式のオーディオファイルを再生することができる。
試しにMP3ファイルを、Irfanviewショートカットにドロップしてみよう。
下のような画像の別ウィンドーがオープンして、MP3ファイルが再生される。

MP3ファイルには、曲名、アーティスト名などの文字情報を書き込むことがきる。
この情報は
ID3タグ(アイディースリータグ)という規格で書かれている。
ID3タグhttp://www.cdwavmp3.com/mp3/player/id3tag.htmlIrfanviewでも、このID3タグ情報を確認することができる。
MP3 Tag と書かれたボタンを押してみよう。次のような画面がオープンする。

これがID3v1(ID3 Tag Version 1)の情報だ。
ちなみに iPod では、このID3タグ情報により曲を階層的に管理している。
ということで、iPodではメニューオプションを使って、アーティスト、アルバム、曲名、ジャンルなどから選曲することが可能だ。
http://www.apple.com/jp/ipodnano/features.html
IrfanviewでMIDIファイルを再生してみる
Irfanviewは、いわゆる画像ビュワーが主な機能なのだが、
プラグインをインストールすると様々な機能の拡張できる。
その一つが、メディアプレーヤーとしての拡張だ。つまりWMPのように使うことができるのだ。
試しにMIDIファイルを、Irfanviewショートカットにドロップしてみよう。
下のような画像になって、MIDIファイルが再生されるはずだ。

しかし、すごいのはこれからだ。
再生中に
Ctrel+F5 を押してみよう。下のような
MCIコマンド文字列の送信という画面が出る。(画面のstart/stopボタンの隣にあるボタンを押して、コマンドというのを選択しても同じ画面になる)
 MCI
MCI(Multimedia Control Interface)というのは、Windows上で様々なマルチメディアを共通のインターフェースで扱うことができるように決められている命令セットだ。
http://www.int21.co.jp/pcdn/vb/noriolib/vbmag/9802/mci/もし、再生中だったら、入力欄に
pause と入れてみよう。演奏が一時中止になるはずだ。
MCIにはこの他にも色んなコマンドがあるが、
playコマンドの文法は次のようなものだ。
play device_name [from position] [to position]from と to の単位はミリ秒だ。
play from 5000と入れて見よう。先頭から5秒の位置から再生される。
さらに
F3 キーを押して見よう。前に紹介したように、ファイルの内容が16進で別ウィンドーに表示される。
Irfanviewを使ってみよう
前回MIDIファイルを表示させるために使った
Irfanviewは、世界でもっとも使われてる画像ビュワーらしい。
もっとも使われているということは、当然それなりの理由があるわけで、これは是非とも試してみたいところだ。
Irfanviewは単なる画像ビュワーではない。本体だけでもちょっとした写真の修正(レタッチ)ができるし、プラグインソフトをインストールすれば、汎用的なマルチメディアプレーヤーとしても利用できる。
なんと言ってもすごいのは、あの有名な画像処理ソフト
photoshop のプラグインが使えるということだ。
とにかく
他の画像ビュワーとは一線を画す、すばらしいソフトなのだ。
ということで、今日は
Irfanview をパソコンにインストールしてみよう。
まず、IrfanView32 日本語版のページから
http://www8.plala.or.jp/kusutaku/iview/Ver.3.98自己解凍形式ファイル (900kb)をダウンロードする。
iview398j.exe というファイルができるので、これをダブルクリックするとインストールが始まる。
標準では C:\Program Files\IrfanView フォルダにインストールされる。

次に、本家IrfanViewのサイトの
http://www.irfanview.com/PlugIns ページから
irfanview_plugins_398.exe をダウンロードする。
ダウンロードしたファイルをダブルクリックすると、IrfanViewの機能を拡張するための各種プラグインが自動的にインストールされる。

インストールが終了したら、デスクトップに
IrfanView起動用のショートカットを作ると使いやすいと思う。
さて、ここまでできたら、デジカメで撮った写真などの画像ファイルをこのショートカットへドラッグしてみよう。
下のような画面になって撮った写真が表示されれば、とりあえずインストールは成功だ。