音声ファイルをWindowsMediaエンコーダでwmv形式にする
ブログに動画がアップロードできるようになった。
mp4、mov、wmv、3gpといった形式の動画がアップロード可能だ。この中で
wmv という拡張子のファイルは、Microsoft社が開発した映像データ圧縮符号化方式によって圧縮された映像データのファイルだ。
http://www.weblio.jp/content/wmvWMV 形式は、非可逆圧縮方式で圧縮するので、画質や音質はそこそこだが高い圧縮率を得ることができる。
MP3の約半分のファイルサイズに圧縮する割には、MP3とほぼ同等の音質らしい。
http://panasonic.jp/car/av/products/technology/MP3.htmlそんな、WMV 形式のファイルを簡単に作ることができるフリーのソフトが、
Windows Media エンコーダだ。
http://ringonoki.net/tool/enko/wme.htmlさっそくダウンロードして使ってみた。
http://www.microsoft.com/japan/windows/windowsmedia/download/encode.aspxドラッグ&ドロップでファイルを貼り付けてエンコードボタンを押すだけだ。ドラッグできるファイル(動画、静止画、音声)の種類も結構豊富だ。
こんなファイル(WMA、WMV、ASF、AVI、WAV、MPEG、MP3、BMP)を元に、wmv 形式のファイルを作成することができる。
ということは音楽だけでなく、ジャケットみたいに画像(アートワーク)を付けたり、音楽にビデオ映像を付けて環境映像を作ったりと、音声だけの mp3 とはまた違った副次的な効果も期待できるのだ。
ということで、OOMの最初の作品「2台のピアノのための dialogue」にもアートワークを付けてみた。
2台のピアノのための dialogue
http://image.blog.livedoor.jp/mugen_blog/imgs/c/5/c5b9f7c7.wmv
音声ファイルをAudacityでmp3形式にする
Audacityは、著作権の関係で標準ではMP3フォーマットをサポートしていない。しかし、有名なフリーの
LAMEエンコーダを使って、
MP3フォーマットを扱えるようになっている。
LAME
http://ja.wikipedia.org/wiki/LAMEインストールの仕方は、ここに詳しく書いてあるので、ぜひインストールして欲しい。
http://audacity.sourceforge.net/help/faq?s=install&item=lame-mp3Audacityで、直接、MP3フォーマットを編集できると、とにかく便利なのだ。
LAMEエンコーダがインストールさてていれば、録音したデータを MP3 形式で保存することもできる。
保存したmp3形式のファイルを、
iTuneで
iPodに転送すれば、もうどこにいてもドリトルが作曲した音楽を楽しむことができる。

Audacityでドリトルの演奏を録音する
ドリトルで楽器を演奏させると、パソコン内蔵のMIDI音源が鳴ってパソコンのスピーカーから音がでる。
これをパソコンのソフトを使って
デジタル録音し、音声ファイルにすれば、ドリトルがインストールされてないパソコンでも作品?を鑑賞!することができるのだ。
こんな、
音声ファイルを簡単に作れるフリーソースの有名なソフトがある。
Audacityだ。これも、大抵のLinuxのディストリビューションに入っている。
Audacity
http://audacity.sourceforge.net/このソフトは、とにかくすばらしい。下に書いたようなことがパソコンで簡単にできるのだ。
・生の音を録音
・テープやレコードの音をデジタルレコーディング又はCDの音に変換
・Ogg Vorbis、MP3、 WAVサウンドファイルの編集
・切り取り、コピー、分割、ミックス。
・録音した音のスピードやピッチを変更
下の画像が、ドリトルが演奏している音楽を録音している画面だ。

録音したデータは、wavやmp3の音声ファイル形式で保存することができる。
GIMPのScript-fuで画像にフレームを付ける
GIMPという有名な
フリーソースのグラフィックソフトがある。大抵のLinuxのディストリビューションには入っているはずだ。
現在のバージョンは2.2でWindows版はここからダウンロードできる。
http://www.geocities.jp/gimproject/gimp2.0.htmlGIMPでは、
Script-Fu という。Lisp風の言語でプラグインを作ることができる。このScript-Fu で書かれたプログラムもたくさん公開されていて、この中に額縁を作るプラグインもある。
額縁 スクリプト
http://www.geocities.jp/gimproject/scripts/mats-and-frames.htmlこれを使って作ったのが下の画像だ。

この額縁スクリプトは、なかなかすばらしいスクリプトだ。
BorderManiaで画像にフレームを付ける -2-
今日も昨日に引き続き、
BorderManiaのセットに入っているプラグインを使ってみる。
使用するプラグインは、
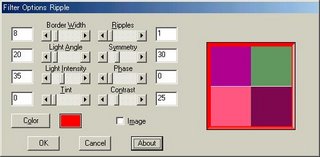
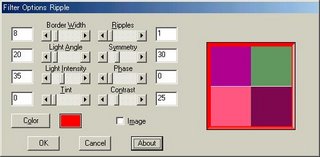
Ripple というフィルターだ。このフィルターは下のようなフレームが簡単に付けられる。

フレームの色をこんな感じにしても面白い。

このフレームは下のようなオプションパラメータで作成したものだ。

BorderManiaで画像にフレームを付ける
今日は、昨日やったみたフレームを付ける方法を紹介する。フレームが付けられるソフトは色々あるのだが、今回は有名はBorderManiaというのを使ってみる。
下記のサイトに The NVR BorderMania Filters というリンクがある。
http://www.jsdi.or.jp/~hikosan/plugin/Plugin%20set.htmlここから、NVR BorderMania 3.0 がダウンロードできる。
解凍すると、拡張子が.8bfのphotoshopのプラグインがたくさん入っている。一部のプラグインはフリーの場合は利用期限付きになっているが、今回は期限制限のないフィルターを使ってみる。
まず、「ドリトル」の実行画面を、
IrfanViewの「オプション→画像の取り込み」で読み込んでおく。次に、絵にしたい部分を
Ctrl+Y で切り取る。後は、前にIrfanViewのシリーズで説明したように、
Ctrl+K でプラグインを実行する画面を呼び出すして、画像にフィルターをかけるだけだ。
最初に、
Frame #1 というのを使ってみる。

上のようなフレームが簡単に付けられる。
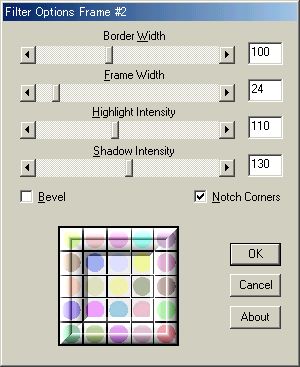
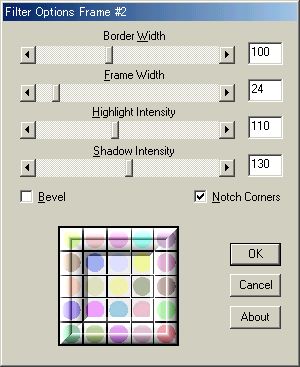
下の画像は、
Frame #2 を使ってみたものだ。

下のようなオプションパラメータでプラグインを実行してみた。

ドリトルアートをフレームで飾ってみる
昨日で「ドリトル」シリーズを一旦お休みにすることにしたのだが、この「
ドリトル」で作った「
絵」や「
音楽」の作品?を、「ドリトル」の処理系を持っていない人に見せたり、CDにしてみんなで鑑賞して楽しんでみたいところだ。
そこで、ドリトルの
実行画面を切り取って画像にしたり、
MIDIで演奏した音を録音したりして、ブログなどで公開できる方法を考えてみたいと思う。
まずは、ドリトルアートを
ギャラリーにでも展示できるような作品にしてみる。
下の画像は、5月14日の実行画面のスクリーンショットを、IrfanViewで切り取り、プラグインを使って簡単なフレームを付けたものだ。

こんな処理だけでも、結構作品っぽくなるのだ。
ドリトルでアート No.10 鐘の田園
今日は「ステップ・音・ステップ」でやった、MIDIの演奏とグラフィックの描画を同期させる作品をもう一つ作ってみた。
MIDIの音程と緑の色の明るさも同期するようにしてある。音程が低い時は暗い緑に、音程が高くなるほど明るい緑になる。
中央「ド」のノート番号(=60)を中心に、音程をランダムに発生させ、タイマーで緑色のブロックを順番に描いていく。
緑のグラデーションが美しい田園に、荘厳な鐘の音が響き渡る。
//鐘の田園
描画:xpset=[|x y color s1 s2|ラベル! 作る (s1)(s2)大きさ (x)(y)位置 (color)色 "" 書く].
rgb=配列!作る. 音1=メロディ!作る "ド1"追加. Bell=14.
作品:作曲=「|l n m| 作品=メロディ!作る.[pm=random(n)-n/2.
rgb!(pm+60+12*4)入れる. 作品!(音1! (pm) 音上げる) 追加.
]!(m) 繰り返す].
楽器!(Bell) 作る(作品! 1 60 100 作曲)設定 演奏.
時計=タイマー!作る (1.34) 間隔.
sx=-300. sy=-180. x=sx. y=sy. n=0. m=0.
時計! 100 回数[n=n+1.
[m==5]!なら[x=sx.m=0.y=y+20.]実行.
描画! (x)(y)(色!(0)(rgb!(n)見る)(0)作る)(120)(20) xpset.
x=x+120. m=m+1.
]実行.
//--------- ここまで ----------

さて、ドリトルでアートも10作目になったところで、3月30日から始めた「ドリトル」シリーズもここで一旦お休みにしたい。また、アイデアをためてから再開したいと思う。
とにかく「
ドリトル」はすばらしい言語だ。
オブジェクト指向を初めて学ぶための言語としても最適だと思う。そして何よりも、ブログに書いたような
作品を作って楽しむことができる。
こんなすばらしいプログラミング言語を設計・開発した、
兼宗 進 先生に感謝したいと思います。
兼宗先生は、日経パソコンのサイトに「プログラミングのある生活」というコラムを現在連載中です。
http://blog.nikkeibp.co.jp/pconline/edu/profile.html
ドリトルでアート No.09 蜜蜂たちの秘密の航路図
今日は、タートルを
ランダムウォークさせるメソッドを作ってみる。どのぐらいヨタヨタさせるかと何回歩かせるかをパラメータに加えてみた。
開始点を変えて、5本の線を描いてみる。
//蜜蜂たちの秘密の航路図
描画:gload=[|file x y| タートル!作る ぺんなし (x)(y) 位置 (file) 変身する].
描画:rwalk=[|x y color size df n| x1=x. y1=y.[
x2 =x1+(random(df)-df/2)*10.y2=y1+(random(df)-df/2)*10.タートル! 作る (size)線の太さ 消える ペンなし (x1)(y1)位置 ペンあり (x2)(y2)位置 図形にする (color)塗る. x1=x2. y1=y2.]! (n) 繰り返す].
描画! ("c:\image\photo-2.jpg") gload.
[x=random(400)-200. y=random(300)-150.
描画! (x)(y)(色!(random(200))(random(200))(random(200))作る)(1)(20)(100) rwalk.
]! 5 繰り返す.
//--------- ここまで ----------

ちょっと単純すぎたかもしれないが、ランダムな軌跡も表題を付けるとそれなりに見えてしまうから何か不思議だ。
ドリトルでアート No.08 赤と黒
ドリトルの図形オブジェクトには、
図形を回転させるメソッドがある。今日はboxfメソッドを拡張して、四角い図形を指定の角度で回転できるようにしてみる。
このメソッドを使って、赤と黒の単純な繰り返しパターンを描いてみた。後から描く赤の方をランダムに向きを変えてみる。
//赤と黒
描画:gload=[|file x y| タートル!作る ぺんなし (x)(y) 位置 (file) 変身する].
描画:boxf=[|x1 y1 x2 y2 color dg|タートル! 作る 消える ペンなし (x1)(y1)位置 ペンあり (x2-x1)(0)移動する (0)(y2-y1)移動する ((x2-x1)*-1)(0)移動する 閉じる 図形にする (dg) 右回り (color) 塗る].
描画! ("c:\image\photo.jpg") gload.
ystart=-160. xstart=-360. xmax=8. ymax=5. size=95. s1=size*0.7. s2=s1*0.7.
y=ystart.[
x=xstart.[
描画! (x)(y)(x+s1)(y-s1)(黒)(0)boxf.
描画! (x)(y)(x+s2)(y-s2)(赤)(random(10))boxf.
x=x+size.
]! (xmax) 繰り返す. y=y+size.
]! (ymax) 繰り返す.
//--------- ここまで ----------

このままでも、現代音楽の演奏会用ポスターとして使えそうな作品ができあがる。
ドリトルでアート No.07 どりーむ・オブ・でじたる 2
前にやった「どりーむ・オブ・でじたる」がちょっと気に入ったので、今日は別のバージョンを作ってみた。
タイマーの数を
一挙に4倍の200個に増やして、これを並列に動かしてみる。数字も9桁から1桁にして、一つ一つの数字がランダムに動くようにしてみた。
//どりーむ・オブ・でじたる 2
dc=配列!作る.[dc!""入れる]! 200 繰り返す. 横size=30. 縦size=40.
描画:カウンタ=[|n x y|
dc!(n) (ラベル! " " 作る (横size-0)(縦size-0) 大きさ)上書き.
タイマー!作る (random(10)*0.1) 間隔 60秒 時間[
c=色!(0)(random(100)+100)(0)作る.
(dc!(n)見る)!(黒)色 (c)文字色 (x)(y)位置 (random(10)-1)書く
]実行
].
sx=-300. sy=-160. x=sx. n=0.
[m=0. y=sy.
[n=n+1. m=m+1.
描画! (n)(x)(y+縦size*(m-1)) カウンタ
]! 10 繰り返す.
x=x+横size
]! 20 繰り返す.
//--------- ここまで ----------

表示色の緑の色の明るさを、タイマー毎に微妙に変えてある。なんかちょっとアートな気分だ。
ドリトルでアート No.06 ステップ・音・ステップ
CGに音が付けば(CG+DTM)さらに面白い作品ができそうだ。そこで、今日は
図形と音を同期させられないか試してみた。色んな方法を試したがなかなか難しい。
バンドオブジェクトはテンポの指定ができるので、この値からタイマーオブジェクトのタイマー間隔を計算して試してみる。
それと、四角形(ラベルオブジェクト)の縦横に別の大きさを指定出来るよう
xpsetメソッドも作ってみた。
//ステップ・音・ステップ
描画:xpset=[ |x y color s1 s2|
ラベル! 作る (s1)(s2) 大きさ (x)(y) 位置 (color) 色 "" 書く
].
square=配列!作る.
py=-150.[square! (描画! (-100)(py)(白)(200)(28) xpset)入れる. py=py+30]! 12 繰り返す.
調子=配列!作る "ド"入れる "ミ"入れる "ファ"入れる "ソ"入れる "シ"入れる "↑ド"入れる "↑ミ"入れる "↑ファ"入れる "↑ソ"入れる "↑シ"入れる "↑↑ド"入れる "↑↑ミ"入れる.
num=100.
tone=配列!作る. [tone! (random(12)) 入れる]! (num) 繰り返す.
作品=メロディ!作る. piano=001. tempo=120.
時計=タイマー!作る (28.8/tempo) 間隔.
m=0.時計! [m=m+1. n=(tone!(m)見る).
square!(n) 見る (色!(random(255))(random(255))(random(255))作る) 色.
]実行.
l=0.[l=l+1. 作品! (調子!(tone!(l)見る)見る) 追加]! (num) 繰り返す.
バンド!作る (楽器!(piano) 作る (作品) 設定) 追加 (tempo) テンポ 演奏 待つ.
//--------- ここまで ----------

音と絵が微妙にずれる。やっぱりきっちり音と絵を同期させるのはむずかしい。
ドリトルでアート No.05 どりーむ・オブ・でじたる
今日の作品はデジタルカウンタを縦横に50個並べて、ランダムな数字を表示させてみる。作品名は「どりーむ・オブ・でじたる」。無意味な数字の並びだってアートになることもあるのだ。
コンピュータの中では、絵も音も命令もデジタルな数値だ。だから、昔のコンピュータはこのデジタルな数値の並びを数字で表示したりLEDで表示したりしていた。
徹夜でプログラムのテストなんかをやっていると、こんなチカチカ動く数字に妙に癒されたりする。なにしろ、数字が動いてる限りは、少なくともコンピュータは止まっていない!ことがわかるのだ。
50個のデジタルカウンタの
配列を作り、各カウンタの数値をランダムに発生させて、これを
タイマーオブジェクトを使ってパラレルに動かしてみる。
//どりーむ・オブ・でじたる
dc=配列!作る.[dc!""入れる]! 50 繰り返す. 横size=120. 縦size=40.
描画:カウンタ=[|n x y|
dc!(n) (ラベル! " " 作る (横size-2)(縦size-2) 大きさ)上書き.
タイマー!作る (random(5)*0.1) 間隔 60秒 時間[
(dc!(n)見る)!(黒)色 (赤)文字色 (x)(y)位置 (random(9)*100000000+random(99999999))書く
]実行
].
sx=-300. sy=-160. x=sx. n=0.
[m=0. y=sy.
[n=n+1. m=m+1.
描画! (n)(x)(y+縦size*(m-1)) カウンタ
]! 10 繰り返す.
x=x+横size
]! 5 繰り返す.
//--------- ここまで ----------

各カウンタのスピードをrandom関数で変えているので、早く動くカウンタがあったりゆっくり動くカウンタがあったりする。しかし、ドリトルで50個のカウンタが並列に動く姿はまさに壮観だ。
ドリトルでアート No.04 グラデーションタイル
今日は、色のグラデーションをやってみる。
psetメソッドで四角いタイルを4枚作り、ランダムに選んだそのうちの1枚のタイルの色を、明→暗または暗→明に変化させてみる。
タイマーオブジェクトで一定間隔のループを作り出し、タイルの色はrandomo関数で決めている。次々に変化するタイルの色の組み合わせが楽しい。
//グラデーションタイル
描画:pset=[ |x y color size|
ラベル! 作る (size)(size) 大きさ (x)(y) 位置 (color) 色 "" 書く
].
s=200. d=1.
タイル=配列!作る
(描画! (s*-1-d)(s*+1+d)(赤)(s) pset)入れる (描画! (0*+1+d)(s*+1+d)(青)(s) pset)入れる
(描画! (s*-1-d)(0*-1-d)(緑)(s) pset)入れる (描画! (0*+1+d)(0*-1-d)(黄)(s) pset)入れる.
時計=タイマー!作る.
時計![
n=(random(4)). m=0.r=(random(255)). g=(random(255)). b=(random(255)).
[r*g*b>127*127*127]!なら[k=-1]そうでなければ[k=+1]実行.[m=m+k.
タイル!(n) 見る (色!(r+m)(g+m)(b+m)作る) 色.
[]! 5000 繰り返す
]! 128 繰り返す
]実行.
//--------- ここまで ----------

[]! 5000 繰り返す、の部分は徐々に明るくしたり暗くしたりするための遅延を作り出すループ処理だ。こういうグラデーションのテクニックも、結構CG作品には使えそうだ。
ドリトルでアート No.03 FUUMONN
今日は
lineメソッドを使って、ちょっと複雑な線を描いてみる。作品名は「FUUMONN」だ。
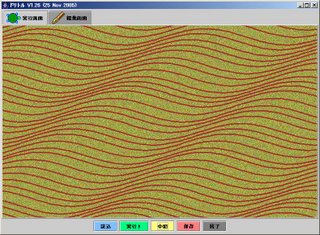
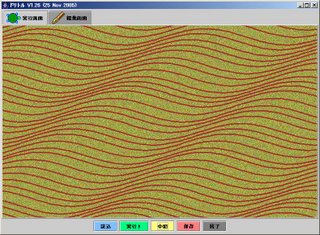
砂丘や砂漠などでは、風により砂地に波形の文様(風紋)ができる。これができる条件は色々あるらしいのだが、とにかく絵に書いたような美しさだ。こんな様子をドリトルでアートにしてみる。sin関数で波形を生成し、これを何本かの線で描いていく。
//FUUMONN
描画:gload=[|file x y| タートル!作る ぺんなし (x)(y) 位置 (file) 変身する].
描画:line=[|x1 y1 x2 y2 color size|
タートル! 作る (size)線の太さ 消える ペンなし (x1)(y1)位置 ペンあり (x2)(y2)位置 図形にする (color)塗る].
pi=3.14159. Brown=色!(165)(42)(42)作る.
描画! ("c:\image\sand.jpg") gload.
xmin=-400.xmax=400.ymin=-300.ymax=300.step=10.
ynow=ymin.
[ynow<=ymax]!の間[angl=0.
[angl<=4*pi]!の間[
x2=(xmax-xmin)/(4*pi)*angl-xmax.
y2=ynow-20*sin((angl-2*pi/300*(ynow-50))*180/pi).
[angl==0]!なら[x1=x2. y1=y2]実行.
描画! (x1)(y1)(x2)(y2)(Brown)(1) line.
x1=x2.y1=y2.angl=angl+pi/20
]実行.
ynow=ynow+step+random(10)
]実行.
//--------- ここまで ----------

線の間隔をrandom関数で変えてあるので、実行!ボタンを押すたびに、微妙に異なった文様ができあがる。そして、背景になる画像をIrfanViewで使えるプラグインを使って作成し重ねてみた。
ドリトルでアート No.02 魔法のパレット
今日の作品は
アセンブルパターンによる作品、「魔法のパレット」だ。
春やクリスマスシーズンになると、化粧品メーカーから新色のパレットのコレクションが一斉に発売される。どれも微妙に色が違う。よく、あんな色んな色があるもんだと関心してしまうのだが、最近のコンピューターで作れる色の数だって(256*256*256)あるのだから、ドリトルでこれを作ってみようと思う。しかもアートなパレットだ。
四角(
box)と丸(
circlef)を組み合わせてパターンを作り、これを縦横にずらっと並べてみる。色調をパステルカラーになるように中間色の明るさにしてみた。
//魔法のパレット
描画:box=[|x1 y1 x2 y2 color size|
x1r=配列!作る (x1)入れる(x2)入れる(x2)入れる(x1)入れる.
x2r=配列!作る (x2)入れる(x2)入れる(x1)入れる(x1)入れる.
y1r=配列!作る (y1)入れる(y1)入れる(y2)入れる(y2)入れる.
y2r=配列!作る (y1)入れる(y2)入れる(y2)入れる(y1)入れる.
n=0.[n=n+1.タートル! 作る (size)線の太さ 消える ペンなし (x1r!(n)見る)(y1r!(n)見る)位置 ペンあり (x2r!(n)見る)(y2r!(n)見る)位置 図形にする (color)塗る]! 4 繰り返す].
描画:circlef=[|x y r color|
タートル! 作る 消える ペンなし (x)(y) 位置 (r) 円 (color) 塗る].
描画:パレット=[|x y s c1 c2| d=s*0.5. r=s*0.5*0.8.
描画! (x)(y)(r)(c1)circlef. 描画! (x+d*-1)(y+d)(x+d)(y+d*-1)(c2)(1)box.
].
y=-190.[
x=-330.[
c=色!(150+random(100))(150+random(100))(150+random(100))作る.
描画! (x)(y)(90)(c)(黒)パレット. x=x+95.
]! 8 繰り返す. y=y+95.
]! 5 繰り返す.
//--------- ここまで ----------

ドリトルに「実行!」の魔法をかければ、女性なら思わず鏡に向かってみたくなるような色の組み合わせのパレットが生成される。
ドリトルでアート No.01 4つのオブジェによるフェース
昨日まで、
ドリトルでCGを描くための
プログラム部品(メソッド)やちょっとしたグラフィックのテクニックを試してみた。今日からはこれを使って、ドリトルでモダンアート(っぽい)作品を作ってみることにする。
最初の作品は、
オブジェクト指向ということでこんな名前にしてみた。「4つのオブジェによるフェース」。
人間の目は、三つの点が配置されたものを見ると、顔として認識する(類像現象)という。こんな認知心理学的な現象があるので、岩のくぼみや壁のシミが人の顔に見えたりする。まして、四つの図形がそれなりの位置に配置されていれば、どうしても顔にしか見えないなんていうことになる。
そこで、
boxfメソッドと
circlefメソッドを使って、4つのオブジェを画面上に描いてみる。
//4つのオブジェによるフェース
描画:gload=[|file x y| タートル!作る ぺんなし (x)(y) 位置 (file) 変身する].
描画:circlef=[|x y r color| タートル! 作る 消える ペンなし (x)(y)位置 (r)円 (color)塗る].
描画:boxf=[|x1 y1 x2 y2 color|タートル! 作る 消える ペンなし (x1)(y1)位置 ペンあり (x2-x1)(0)移動する (0)(y2-y1)移動する ((x2-x1)*-1)(0)移動する 閉じる 図形にする (color) 塗る].
配色=配列!作る (赤)入れる(青)入れる(黒)入れる.
描画! ("c:\image\canvas.jpg") gload.
lex=-150. ley=+150. ler=50. lef=random(70)-70.
rex=+150. rey=+150. rer=50. ref=random(70)-70.
nsx=+000. nsy=-050. nsh=40. nsw=20. nsf=random(80)-80.
msx=+000. msy=-150. msh=10. msw=60. msf=random(80)-80.
オブジェ1=描画! (lex+lef)(ley+lef)(ler+lef/2)(配色!(random(3))見る) circlef.
オブジェ2=描画! (rex+ref)(rey+ref)(rer+ref)(配色!(random(3))見る) circlef.
オブジェ3=描画! (nsx-nsw)(nsy+nsh+nsf)(nsx+nsw)(nsy-nsh)(配色!(random(3))見る) boxf.
オブジェ4=描画! (msx-msw)(msy+msh+msf)(msx+msw)(msy-msh)(配色!(random(3))見る) boxf.
//--------- ここまで ----------

random関数を使って、微妙に大きさや位置、色を変えているので、実行!ボタンを押す度に違う表情?の顔ができあがる。最後の行をコメントにして、3つの図形でやっても面白い。
ドリトルの実行画面をキャンバス風にしてみる
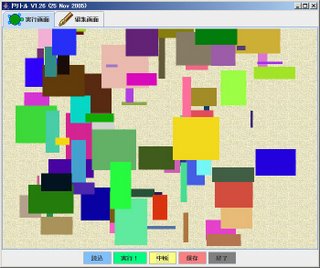
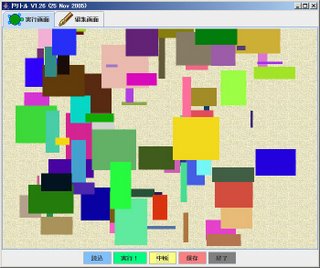
タートルオブジェクトで読み込む画像は、
重ね合わせができることがわかったので、boxfで生成した模様のバックにキャンバス生地のような画像を読み込んで貼ってみた。
//キャンバス
描画:boxf=[|x1 y1 x2 y2 color|タートル! 作る 消える ペンなし (x1)(y1)位置 ペンあり (x2-x1)(0)移動する (0)(y2-y1)移動する ((x2-x1)*-1)(0)移動する 閉じる 図形にする (color) 塗る
].
描画:gload=[|file x y|タートル!作る ぺんなし (x)(y) 位置 (file) 変身する
].
描画! ("c:\image\canvas.jpg") gload.
nmax=100. xmax=640. ymax=480. smax=100.
[
color=色! (random(255))(random(255))(random(255)) 作る.
xstart=random(xmax-smax)-xmax/2. ystart=random(ymax+smax)-ymax/2.
描画! (xstart)(ystart)(xstart+random(smax))(ystart+random(smax))(color) boxf
]! (nmax) 繰り返す.
//--------- ここまで ----------

こんな簡単なCGでも、バックに生地の模様があると、ちょと作品っぽい感じのものができあがる。
読み込んだ画像を動かしてみた
読み込んだ
画像の実態はタートルオブジェクトなので、当然動かすことができる。これを使えば、スクリーンセーバーによくある動く写真のようなことを、ドリトルの実行画面でも出来るのではないかと思い試してみた。
ドリトルには
タイマーオブジェクトがあるので、これは意外と簡単に実現できる。しかも複数のタートルを
パラレルに動かせるから、2つの画像を読み込んで、これを画面上でランダムに動かすプログラムを作ってみた。
0.1秒間隔で動くタイマーを作り、5秒ごとに上下・左右・斜めに、0.1秒で1~3ドットづつランダムに動かしてみた。(どういうわけか、2枚目の画像が中心に読み込めない。)
//動く写真
描画:gload=[|file x y|タートル!作る ぺんなし (x)(y) 位置 (file) 変身する].
絵1=描画! ("c:\image\photo.jpg")(0)(0) gload.
絵2=描画! ("c:\image\大山桜.jpg")(-320)(240) gload.
時計1=タイマー!作る 0.1秒 間隔 5秒 時間.
時計2=タイマー!作る 0.1秒 間隔 5秒 時間.
[
dx=2-random(3). dy=2-random(3). sp1=random(3). sp2=random(3).
[dx+dy!=0]!なら[
時計1! [絵1! (dx*sp1)(dy*sp1) 移動する]実行.
時計2! [絵2! (dy*sp2)(dx*sp2) 移動する]実行. 時計2! 待つ.
]実行.
]! 10000 繰り返す.
//--------- ここまで ----------

長いループを作りたかったので、上の例では10000回の繰り返しにしてみたが、無限ループのテストにこういうのもやってみた。
[真]! の間 [・・・・] 実行
中断ボタンで上手く実行を停止できるのだが、その後に実行ボタンが有効にならない。こういう危険な使い方は止めた方がよさそうだ。
画像読込機能をメソッドにしてみた
指定の画像を読み込めることがわかったので、これをメソッドにしてみる。
ドリトルでは、aliasを作るのも簡単だ。せっかく
日本語が使えるのだから、日本語のメソッド名も使えるように
別名も定義してみた。
もう一つ、任意の位置に画像を読み込めるように位置指定のパラメータを使えるようにした。このパラメータが指定されないと、位置の情報が未定義になる。これを積極的に活用して、位置パラメータは省略できるようにしてみた。
[使用方法]
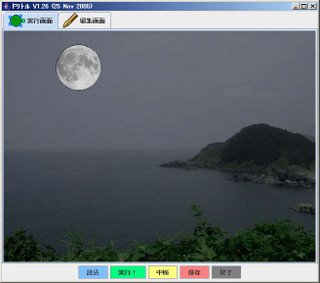
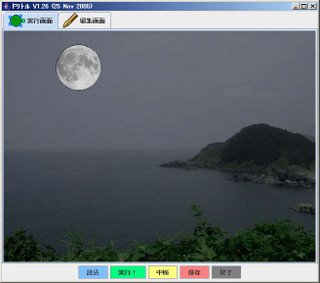
描画! ("ファイル名")(読込位置x座標)(読込位置y座標) 画像読込複数の画像を読み込むとどうなるかを見るため、背景の風景画像と合成する月の画像(透過GIFにしてある)の二つの画像を読み込んでみた。
//画像読込 テスト
描画:gload=[|file x y|タートル!作る ぺんなし (x)(y) 位置 (file) 変身する].
描画:画像読込=(描画:gload).
描画! ("c:\image\photo.jpg") gload.
描画! ("c:\image\moon.gif")(-200)(200) 画像読込.
//--------- ここまで ----------

画像処理ソフト並にはいかないかもしれないが、簡単に画像の重ね合わせもできる。
ドリトルで画像を読み込んでみる
ドリトルの
実行画面に画像を表示できたら、かなり面白いことができそうだ。そこで、ドリトルへ任意のイメージファイルを読み込む方法がないか調べてみた。
ドリトルの実行画面に出てくるタートルは、普通の画像ファイルになっている。しかも、この画像は他の画像に交換可能だ。
そこで、かめ太くんや歩みちゃん(タートル)に、デジカメで撮った画像などに変身してもらうことで実現できないかやってみた。
//画像読込 テスト
タートル!作る ぺんなし ("c:\image\大山桜.jpg") 変身する.
//--------- ここまで ----------

上記のように、任意のディレクトリーの画像ファイルを読み込めることがわかった。しかも、自動でセンタリングされる。(ホームポジションってことですね)
これができれば、読み込んだ画像を使って色んな応用がききそうだ。CGの可能性もかなり広がってくる。
円の中を塗りつぶすcirclefillメソッドも作ってみる
円を描くcircleメソッドができたので、この中を塗りつぶす
circlefillコマンドも欲しくなった。
タートルオブジェクトには円というメソッドがある。これをそのまま使ってcircleコマンドのようなメソッドにしてみる。
使い方はこうだ。
描画! (中心のx座標)(中心のy座標)(半径)(表示色) circlef640×480の画面に、半径が50以下のランダムな円を50個描画してみた。
//circlefメソッド テスト
描画:circlef=「|x y r color|
タートル! 作る 消える ペンなし (x)(y) 位置 (r) 円 (color) 塗る.
].
nmax=50. xmax=640. ymax=480. rmax=50.
[
color=色! (random(255))(random(255))(random(255)) 作る.
描画! (random(xmax)-xmax/2)(random(ymax)-ymax/2)(random(rmax))(color) circlef.
]! (nmax) 繰り返す.
//--------- ここまで ----------

boxの次はやっぱりcircleメソッド
boxコマンドのようなものがが使えれば、
circleコマンドも欲しくなる。
前にpsetコマンドを使って円を描いてみたのだが、これだと点の間がつながらない。そこでlineメソッドと同じ方法で点の間を線で結ぶという方法を考えてみた。
使い方はこうだ。
描画! (中心のx座標)(中心のy座標)(半径)(表示色)(線の太さ) circle円の周りに円を描く
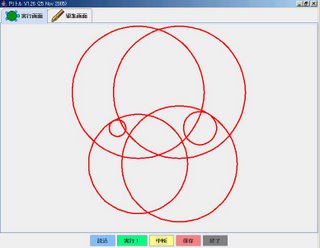
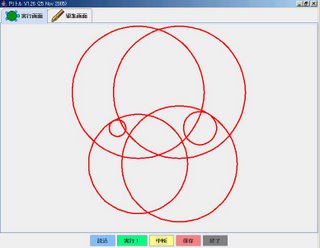
スピログラフというのがある。circleメソッドのテストに、このスピログラフを作ってみる。
//circleメソッドテスト(SpiroGraph-1)
描画:circle=[|x y r color size|
f=6. d=0. [d<360]!の間[タートル! 作る (size)線の太さ 消える ペンなし (r*cos(d)+x)(r*sin(d)+y)位置 ペンあり (r*cos(d+f)+x)(r*sin(d+f)+y)位置 図形にする (color)塗る. d=d+f]実行
].
半径=100.
角度=0.
[角度<360]!の間[
x=半径*cos(角度).
y=半径*sin(角度).
描画! (x)(y)(半径*0.5)(青)(1) circle.
角度=角度+10
]実行.
//--------- ここまで ----------

//circleメソッドテスト(SpiroGraph-2)
描画:circle=[|x y r color size|
f=6. d=0. [d<360]!の間[タートル! 作る (size)線の太さ 消える ペンなし (r*cos(d)+x)(r*sin(d)+y)位置 ペンあり (r*cos(d+f)+x)(r*sin(d+f)+y)位置 図形にする (color)塗る. d=d+f]実行
].
半径=100.
角度=0.
[角度<360]!の間[
x=半径*cos(角度).
y=半径*sin(角度).
描画! (x)(y)(半径*random(10)/5)(赤)(1) circle.
角度=角度+60
]実行.
//--------- ここまで ----------

boxメソッドの修正版を作ってみました
前に作ったboxメソッドの色の指定がどうしても上手くいかないので、lineを4本描く方法で、とりあえずの修正版を作ってみた。
[使い方]
描画! (始点x座標)(始点y座標)(対角x座標)(対角y座標)(表示色)(線の太さ) box640×480の画面に、ランダムな四角形を30個描画してみる。
//boxメソッド(修正版) テスト
描画:box=[|x1 y1 x2 y2 color size|
タートル! 作る (size)線の太さ 消える ペンなし (x1)(y1)位置 ペンあり (x2)(y1)位置 図形にする (color)塗る.
タートル! 作る (size)線の太さ 消える ペンなし (x2)(y1)位置 ペンあり (x2)(y2)位置 図形にする (color)塗る.
タートル! 作る (size)線の太さ 消える ペンなし (x2)(y2)位置 ペンあり (x1)(y2)位置 図形にする (color)塗る.
タートル! 作る (size)線の太さ 消える ペンなし (x1)(y2)位置 ペンあり (x1)(y1)位置 図形にする (color)塗る.
].
nmax=30. xmax=640. ymax=480.
[
color=色! (0)(random(255))(0) 作る.
描画! (random(xmax)-xmax/2)(random(ymax)-ymax/2)(random(xmax)-xmax/2)(random(ymax)-ymax/2)(color)(1) box
]! (nmax) 繰り返す.
//--------- ここまで ----------

boxメソッドがあればboxfillもありでしょ
boxコマンドがあれば、描いた四角形の中を塗りつぶす
boxfillコマンドを欲しいところだ。
ということで、昨日のboxメソッドにちょっと手を入れて、boxfillメソッドを作ってみた。
使い方はこうだ。
描画! (始点x座標)(始点y座標)(対角x座標)(対角y座標)(表示色) boxfこのboxfメソッドを使って、フランス国旗を描いてみる。フランス国旗の仕様は、縦と横の比率が2:3、色は左から青(自由)白(平等)赤(博愛)の3色だ。
//boxfでフランス国旗を描く
描画:boxf=[|x1 y1 x2 y2 color|
タートル! 作る 消える ペンなし (x1)(y1)位置 ペンあり (x2-x1)(0)移動する (0)(y2-y1)移動する ((x2-x1)*-1)(0)移動する 閉じる 図形にする (color) 塗る
].
縦=200. 横=縦/2. xstart=-150. ystart=100.
c=配列!作る (青)入れる (白)入れる (赤)入れる.
n=0.[n=n+1.
描画! (xstart+横*(n-1))(ystart)(xstart+横*n)(ystart-縦)(c!(n)見る) boxf
]! 3 繰り返す.
//--------- ここまで ----------

lineの次はboxメソッドだ
CGを作る時に任意の大きさの四角形がつくれる
boxコマンドもなかなか便利なコマンドだ。そこでこのboxコマンドのような描画メソッドをタートルオブジェクトを使って作ってみる。
使い方はこうだ。
描画! (始点x座標)(始点y座標)(対角x座標)(対角y座標)(表示色)(線の太さ) box線の太さと線の色が有効にならない。(ドリトルの使い方が間違っていると思うので、後で調べておきます)
640×480の画面に、ランダムな四角形を30個描画してみる。
//boxメソッド テスト
描画:box=[|x1 y1 x2 y2 color size|
タートル! 作る (size)線の太さ (color)線の色 消える ペンなし (x1)(y1)位置 ペンあり (x2-x1)(0)移動する (0)(y2-y1)移動する ((x2-x1)*-1)(0)移動する 閉じる 図形にする
].
nmax=30. xmax=640. ymax=480.
[
color=色! (random(255))(random(255))(random(255)) 作る.
描画! (random(xmax)-xmax/2)(random(ymax)-ymax/2)(random(xmax)-xmax/2)(random(ymax)-ymax/2)(color)(1) box
]! (nmax) 繰り返す.
//--------- ここまで ----------

ドリトルの画面も、まるで抽象絵画のようだ。
ドリトルでlineメソッドも作ってみた
psetはグラフィックの基本なのだが、BASICにあるよな
lineコマンドも便利な命令だ。そこで、タートルオブジェクトを使って、lineコマンドに相当するメソッドを作ってみた。
使い方はこうだ。
描画! (始点x座標)(始点y座標)(終点x座標)(終点y座標)(表示色)(線の太さ) line線の太さはタートルオブジェクトの仕様上あるようなのだが、現在は指定しても有効にならないようだ。(3ピクセルぐらいで描かれる)
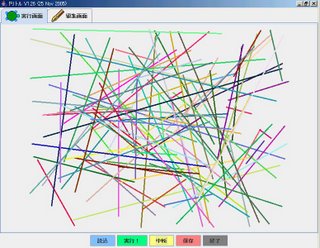
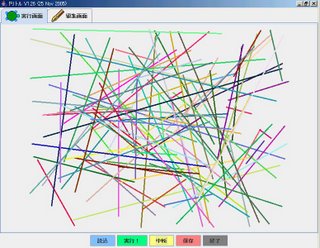
640×480の画面に、ランダムな長さの線を色々の色で100本描画してみた。
//lineメソッドテスト
描画:line=[|x1 y1 x2 y2 color size|
タートル! 作る (size)線の太さ 消える ペンなし (x1)(y1)位置 ペンあり (x2)(y2)位置 図形にする (color)塗る
].
nmax=100. xmax=640. ymax=480.
[
x1=(random(xmax)-xmax/2). x2=(random(xmax)-xmax/2).
y1=(random(ymax)-ymax/2). y2=(random(ymax)-ymax/2).
color=色! (random(255))(random(255))(random(255)) 作る.
描画! (x1)(y1)(x2)(y2)(color)(1) line.
]!(nmax)繰り返す.
//--------- ここまで ----------

ドリトルの画面が、様々な色の直線で埋め尽くされる。
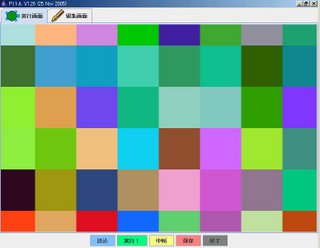
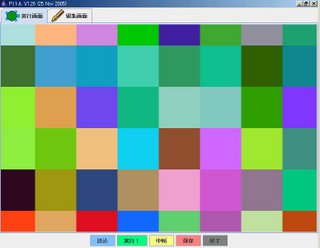
psetメソッドで1600万色のタイルを敷き詰めてみる
psetメソッドでは、点の大きさを指定できるようにした。今までは1~2ピクセルぐらしか使ってこなかったが、100ピクセルでも200ピクセルでもいいのだ。
今日は、大きなサイズでpsetメソッドを使ってみる。点(というかもう正四角形だ)の色も1600万色からランダムに発生させて、これをタイル上に敷き詰めてみる。
//psetメソッドで1600万色のタイル
描画:pset=[ |x y color size|
ラベル! 作る (size)(size) 大きさ (x)(y) 位置 (color) 色 書く
].
xstart=-400. ystart=-200. タイルサイズ=100. 縦枚数=6. 横枚数=8.
y=ystart.
[x=xstart.
[
c=色!(random(255))(random(255))(random(255))作る.
描画! (x)(y)(c)(タイルサイズ) pset.
x=x+タイルサイズ
]! (横枚数) 繰り返す.
y=y+タイルサイズ
]! (縦枚数) 繰り返す.
//--------- ここまで ----------

ドリトルの画面が、まるで色見本帳のように様々な色のタイルで埋め尽くされる。
psetメソッドとrandom関数で丸い虹を作る
ブロッケン現象というのがある。
http://www.geocities.jp/kockspages/kouzan/phenomena.html山の上から谷底を見た時などに、条件が重なると丸い虹に自分の影が映ったりする。そういえば飛行機からも同じような丸い虹をみたことがある。
psetメソッドのテストのために作った円を描くプログラムをちょっと修正して、この丸い虹を描くプログラムを作ってみた。
虹の色が七色といったのはニュートンで、色の数は最終的にはドレミの音階から七という数字に落ち着いたのだという。
http://ja.wikipedia.org/wiki/%E8%99%B9この虹色の七色は、配列に入れたRGBの値から参照するようにした。
//psetメソッドとrandom関数で丸い虹を作る
//虹色 1=赤 2=橙 3=黄 4=緑 5=青 6=藍 7=紫
r=配列!作る "255"入れる"255"入れる"238"入れる"000"入れる"000"入れる"025"入れる"224"入れる.
g=配列!作る "000"入れる"178"入れる"255"入れる"255"入れる"157"入れる"000"入れる"000"入れる.
b=配列!作る "000"入れる"000"入れる"000"入れる"033"入れる"255"入れる"255"入れる"255"入れる.
描画:pset=[ |x y color size|
ラベル! 作る (size)(size) 大きさ (x)(y) 位置 (color) 色 書く
].
輪=100.n=0.
[n=n+1.
角度=0. 半径=輪-(n*7).
[角度<360]!の間[
x=半径*cos(角度).
y=半径*sin(角度).
c=色!(r!(n)見る)(g!(n)見る)(b!(n)見る)作る.
[描画! (x+random(8))(y+random(8))(c)(1) pset]! 2 繰り返す.
角度=角度+1
]実行.
]! 7 繰り返す.
//--------- ここまで ----------

random関数で微妙に円に座標をずらしてみたのだが、なんかそれっぽく見えないだろうか。
random関数でイタリア国旗を作ってみた
random関数で均等に平面を埋め尽くすことができることがわかったので、これで簡単な図形を描いてみる。
イタリア国旗の仕様は、縦と横の比率が2:3、色は左から緑(国土)白(雪)赤(情熱)の3色で均等に塗るというものだ。
縦横が2:3になるように乱数を作り、横を3等分して色を割り振るようなプログラムを作って実際に塗り分けができるか試してみた。
//random関数でイタリア国旗
dispmsg=ラベル! 作る -80 200 位置 400 50 大きさ。
描画:pset=「|x y color size|
ラベル! 作る (size)(size) 大きさ (x)(y) 位置 (color) 色 書く
」.
縦=200. 横=縦/2*3. 点の数=5000.
右側=(横/2-横/3). 左側=-1*(横/2-横/3).
n=0.「n=n+1.
x=(random(横)-横/2).
y=(random(縦)-縦/2).
color=(白).「x<左側」!なら「color=(緑)」実行.「x>右側」!なら「color=(赤)」実行.
描画! (x)(y)(color)(2) pset。
dispmsg! ("点の数="+(n)) 書く。
」!(点の数) 繰り返す.
//--------- ここまで ----------

5000個の点ではまだちょっとまばらだが、見事にイタリア国旗ができあがった。
ドリトルのrandom関数の「見える化」をやってみる
最近の経営手法のトレンドに「見える化」というのがある。ITでいうとナレッジマネジメントなどの分野で、この「見える化」が話題だ。ITを使って、複雑に絡み合ったデータや暗黙知などを可視化しようとするものだ。
実験音楽(もどき)でも多用しているのだが、偶然を作り出すのに乱数を発生させる関数は必須だ。ドリトルの
random(n)関数は、1~nまでの乱数を返す。乱数は、偏りのない数を発生させているはずなのだが、本当にそうなっているかどうか見て確かめてみたいところではある。
こんなことを考えてみた。例えば、縦(x)横(y)200の平面の点の数は40000個ある。だから、この平面の座標を40000個ランダムに発生させて、そこにpsetで点を打っていけば、この平面が点で埋め尽くされるのではないか。
ということで、これを確かめるプログラムを作ってみた。40000個の10%にあたる4000個の座標をrandom関数で発生させてそこに点をプロットしてみる。
見える化ということだから、ラベルオブジェクトを使って、いま何個目の座標をプロットしているかと、乱数で決めたxy座標の値を表示することにした。最初に青色で座標軸を表示して、その後、赤色でランダムに4000個の点をプロットしてみる。
//random関数の見える化
dispmsg=ラベル! 作る -150 200 位置 400 50 大きさ.
描画:pset=「|x y color size|
ラベル! 作る (size)(size) 大きさ (x)(y) 位置 (color) 色 書く
」.
xmax=200.ymax=200.count=4000.
n=ymax/2.「描画! (0)(n)(青)(1) pset. n=n-1」!(ymax) 繰り返す.
n=xmax/2.「描画! (n)(0)(青)(1) pset. n=n-1」!(xmax) 繰り返す.
n=0.「n=n+1.
x=(random(xmax)-xmax/2).
y=(random(ymax)-ymax/2).
描画! (x)(y)(赤)(1) pset.
dispmsg! ("count="+(n)+" x="+(x)+" y="+(y)) 書く.
」!(count) 繰り返す.
dispmsg! ("count="+(n)+" 終了") 書く.
//--------- ここまで ----------

赤い点がほぼ一様に分布しているから、ドリトルのrandom関数も偏り無くランダムな数値を発生しているようだ。