まずはタートルを動かしてみる
さて、「ドリトル」はうまく起動できただろうか。「
ドリトル」の得意芸も
タートルグラフィックだ。そこで、まずは手始めにタートルを動かしてみることにする。
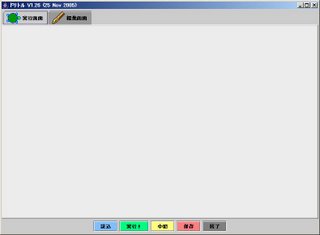
タブで
編集画面を選んで、下の部分をコピーして編集画面に貼り付けて欲しい。
//--------- ここから ----------
黒ペン=タートル!作る。
黒ペン!100歩 歩く。
//--------- ここまで ----------

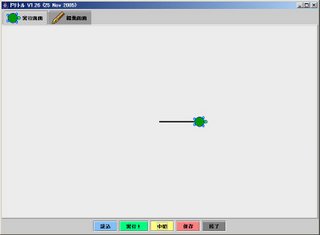
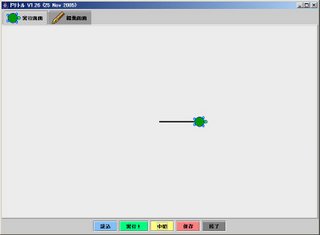
そして、画面の下の方にある
実行!ボタンを押す。下のような
実行画面が出ればとりあえず成功だ。

このプログラムがどういう構造(文法)になっているのかは次回に説明する。
ロゴで遊んだ次はドリトル
しばらくロゴを作って遊んでみたのだが、プログラミング言語にも
LOGOというのがある。
この言語は「伝説の教育用プログラミング言語」なんて言われていて、タートルグラフィックというコンセプトで有名だった。30年前に設計された言語だから今となってはちょっと古い感じがする。日本ではWindowsで使える「
ロゴ坊」というフリーの処理系が有名だ。
http://kanemune.cc.hit-u.ac.jp/logo/pukiwiki.php?%A5%ED%A5%B4%CB%B7ところで、この「ロゴ坊」の後継の言語として「
ドリトル」という言語がある。「ドリトル」は、今風のオブジェクト指向の言語で、しかも日本語でプログラムが書ける。
http://kanemune.cc.hit-u.ac.jp/dolittle/ということで、まずはインストールだ。上記のサイトのダウンロードページから
インストーラー版をダウンロードする。ダウンロードしたファイルをダブルクリックすればインストールが始まる。
インストールが終わると、デスクトップに「ドリトル」を起動するためのショートカットができる。これをダブルクリックして、下のような画面が出ればインストール成功だ。

IrfanViewでおしゃれなロゴを作成 -5-
ロゴの作成に使える
IrfanViewでのプラグイン、今日の紹介は「
Soft Vignette」だ。
「Soft Vignette」
http://www.xero-graphics.co.uk/set4/softvignette.htmxero : filter set 4 に入っているので、ここからダウンロードする。
http://www.xero-graphics.co.uk/downloads.htm使い方は前回と同じでとても簡単だ。IrfanViewでロゴにする文字画像を読み込み、あとはいつものように
Ctrl+Kで「Soft Vignette」を適用する。
Randomボタンを押せば、下にあるようなロゴができあがる。気に入ったのができたら
OKボタンだ。
(作成例)

(作成例)

(作成例)

IrfanViewでおしゃれなロゴを作成 -4-
ロゴの作成に使える
IrfanViewでのプラグイン、今日の紹介は「
LineArt」だ。
「LineArt」
http://www.xero-graphics.co.uk/set3/lineart.htmxero : filter set 3 に入っているので、ここからダウンロードする。
http://www.xero-graphics.co.uk/downloads.htm使い方は前回と同じでとても簡単だ。IrfanViewでロゴにする文字画像を読み込み、あとはいつものように
Ctrl+Kで「LineArt」を適用する。
Randomボタンを押せば、下にあるようなロゴができあがる。気に入ったのができたら
OKボタンだ。
(作成例)

(作成例)

(作成例)

IrfanViewでおしゃれなロゴを作成 -3-
ロゴの作成に使える
IrfanViewでのプラグイン、今日の紹介は「
Abstractor」だ。
「Abstractor」
http://www.xero-graphics.co.uk/set4/moodlight.htmxero : filter set 4 に入っているので、ここからダウンロードする。
http://www.xero-graphics.co.uk/downloads.htm使い方は前回と同じでとても簡単だ。IrfanViewでロゴにする文字画像を読み込み、あとはいつものように
Ctrl+Kで「Abstractor」を適用する。
Randomボタンを押せば、下にあるようなロゴができあがる。気に入ったのができたら
OKボタンだ。
(作成例)

(作成例)

(作成例)

IrfanViewでおしゃれなロゴを作成 -2-
IrfanViewで使えるプラグインには、昨日紹介した「Vibrations」の他にもロゴの作成に使えそうなものが結構ある。
今日はそんなプラグインの一つ「
Moodlight」を紹介する。
http://www.xero-graphics.co.uk/set4/moodlight.htmxero : filter set 4 に入っているので、ここからダウンロードする。
http://www.xero-graphics.co.uk/downloads.htm使い方は前回と同じでものすごく簡単だ。IrfanViewでロゴにする文字画像を読み込み、あとはいつものように
Ctrl+Kで「Moodlight」を適用するだけだ。
Randomボタンを押せば、下にあるようなかっこいいロゴが次々にできあがる。気に入ったのができたら
OKボタンだ。
(作成例)

(作成例)

(作成例)

IrfanViewでおしゃれなロゴを簡単作成
街を歩けばおしゃれでかっこいいロゴがいっぱいだ。ホームページを作るにもロゴは欠かせない。しかし、かっこいいロゴをデザイナーでもない素人が作ろうとすると結構たいへんだ。
前回まではImageFilterでロゴを作ってみたのだが、実は前に紹介した
IrfanViewで使えるプラグインを使うと、ちょっとおしゃれなロゴを簡単に作成することができる。
前々回の模様が入った文字を作る時に使ったプラグイン「
Vibrations」を今日は使ってみる。
IrfanViewでロゴにする文字画像を読み込み、あとはいつものように
Ctrl+Kで「Vibrations」を適用するだけだ。
(元画像)

(適用例)

(適用例)

スライダーを動かして値を変えたり、Methodを切り替えたりすると、いろんな美しいロゴができあがる。ぜひ試して欲しい。
ImageFilterでドロップシャドーを入れる
今日はロゴを作る時に便利なドロップシャドーを文字に付けてみる。
まず、文字の画像をI
mageFilterに読み込み、
合成→コピーで画像合成用のメモリーに コピーする。
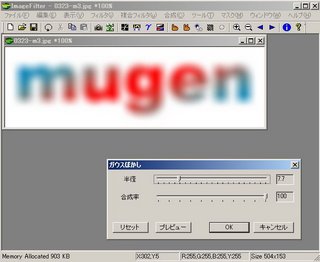
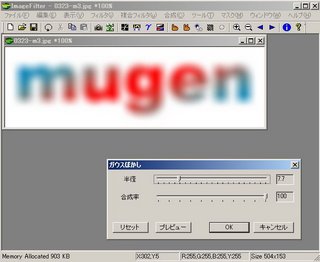
次に、
フィルタ→一般的なフィルタ→ガウスぼかしで、適当に画像をぼかし、影になる画像を作る。

次に、
合成→貼り付けでで、コピーしておいた文字画像を影の画像に貼り付ける。この時、下の例のように
オブジェクト位置をマイナスの方に適当な量だけずらすのがポイント。これで、影付きの文字が簡単にできあがる。

ImageFilterで模様が入った文字を作る
今日は前にやった「シェープのマスク使う」の応用として、模様がある文字を作ってみる。
フォントを指定して文字が入力できるソフトで、かっこいいフォントで文字を書き、これを
IrfanViewの画面の取り込み機能を使って文字の画像を作る。Ctrl+Yで適当な大きさに切り出したら、この文字の画像を保存しておく。
次に模様になる画像を作る。デジカメの画像とかをそのまま使ってもいいのだが、前に「 FilterMeister」で作ったプラグインの紹介 -10- で使った「
Vibrations」を使って模様を作ってみた。文字を保存したIrfanViewの画面で、そのままこのフィルターを使えば、同じ画像の大きさの模様を使えるので便利だ。模様の画像ができたら
Ctrl+Cでコピーする。
次に
ImageFilterで、
Ctrl+Nでこの模様の画像を読み込み、もう一つ文字の画像をドラッグして両方の画像をImageFilterに読み込んでおく。

次に、文字の画像の方を、
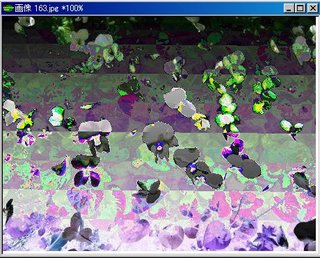
合成→コピーで画像合成用のメモリーに コピーする。次に模様の画像の方に移って、
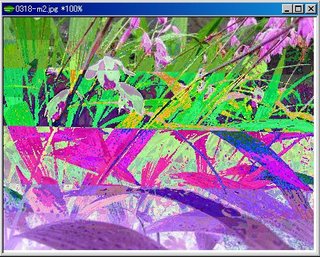
合成→マスクとして貼り付け実行する。白い部分に効果がかかるのを利用して、
フィルタ→一般的なフィルタ→トーンカーブで下記のように指定する。

フィルタがかかった部分の画像がなくなって、下のような画像ができあがる。

ということで、こんな感じで簡単に模様のある文字が作れる。LOGOを作れるソフトは結構あるのだが、今回紹介したようなことを自分でできるようになると、いろんな所に応用が効くようになると思う。
ImageFilterで画像に文字を合成する
今日は月の代わりに文字を合成してみる。文字の作り方はシェープのところでやったのと同じだ。
フォントを指定して文字が入力できるソフトで、かっこいいフォントで文字を書き、これを
IrfanViewの画面の取り込み機能を使って文字の画像を作る。
Ctrl+Yで適当な大きさに切り出したら、メニューの
画像→ネガ/ポジ反転で白黒を逆にする。
次にこの文字の画像と、文字を合成する画像を
ImageFilteに読み込む。
文字の画像の方を、合
成→コピーで画像合成用のメモリーにコピーする。あとは、合成文字を合成する画像の方で
合成→貼り付けを実行する。
下のように
合成率を適当に調整して、
合成方法を加算にする。プレビューボタンで確認して
OKボタンを押せば、文字の合成画像を作成できる。

ImageFilterで合成画像を作ってみる
今日は大きさの画像を使って合成画像を作ってみる。これができれば、夜空に月を出したり、湖にネッシー!を泳がせたり、もう幻想的?な画像がいくらでも作れる。
まず
ImageFilteに合成する二つの画像を読み込んでおく。今回は、夜空に月を合成してみる。

まず月の画像のほうの画面で、
合成→コピーで画像合成用のメモリーに 画像をコピーする。次に合成される画像の方に移って、
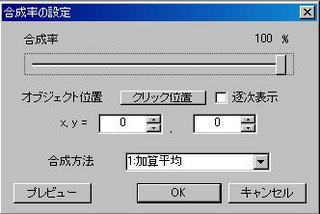
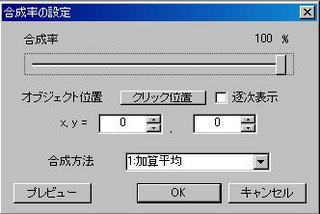
合成→貼り付けを選ぶと下のようなダイアログボックスが出る。

上のように
合成率を100%、
合成方法を明部優先加算平均を選ぶ。これで合成される画像よりも月の画像の明るい部分だけが合成されることになる。合成する位置は
オブジェクト位置で指定することができる。直接座標を指定してもよいが、クリック位置ボタンを押すとマウスでドラッグして位置を移動することができるようになる。プレビューボタンで確認して
OKボタンを押せば、下のような合成画像を作成できる。
(合成前)

(合成後)

ImageFilterで二つの画像を重ね合せ
今日は2枚の画像を一方の画像からもう一方の画像にグラデーション上に変化するような画像の合成を行ってみる。こういう画像もバナーなどへの応用が広いのだ。
まず
ImageFilteに合成する
二つの画像を読み込んでおく。そして、一方の画像に
マスク→グラデーションマスクでグラデーションマスクをかけておく。下の例では下の方から上の方に効果がかかる(合成した時に画像の下の方が強く合成される)ようになっている。

この
マスクがかかった画像を、
合成→コピーで画像合成用のメモリーに コピーする。次に
合成される画像の方に移って、
合成→貼り付けを選ぶと下のようなダイアログボックスが出る。

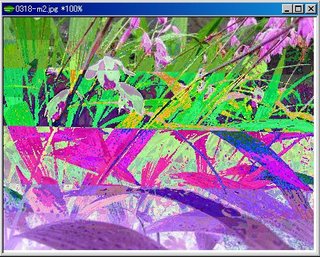
上のように
合成率を100%、
合成方法を加重平均に設定して
OKボタンを押せば、下のような合成画像を作成できる。グラデーションの方向や範囲の設定次第では、かなり面白い合成画像も作成できそうだ。
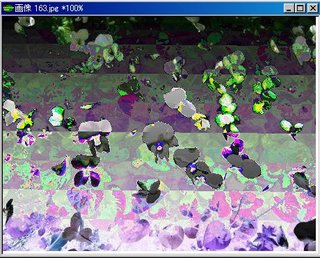
(適用前)

(適用後)

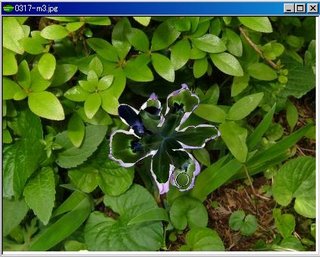
ImageFilterでシェープのマスク使う
ImageFilterのマスクは色んな方法で作ることができるのだが、星形やハート形などの特定の形(シェープ)のマスクも活用範囲が広い。
シェープはオフィス系のソフトやドロー系のソフトを使えば簡単に作ることができるのだが、今日はちょっと面白い方法で作ってみる。
Windowwsには標準でいくつかの
TrueTypeフォントが付いてくる。TrueTypeフォントはいわゆるアウトライン形式のフォントなので、大きいサイズを指定してもギザギザにはならない。漢字のフォントに★の字もあるし、フォント名が
Webdingsのフォントには
絵文字がたくさんある。これらの文字を大きなサイズで指定すれば
シェープの代用に使える。(下の説明ではWebdingsのYの文字で出るハートのマークを利用した)
フォントを指定してで字が書けるソフトならなんでもいいから、例えば200ポイントぐらいの大きなサイズで絵文字を書いてみる。これを
IrfanViewの画面の取り込みでコピーして
Ctrl+Yでドラッグ範囲を切り取ればシェープができあがる。この画像を
名前を付けて保存しておく。
それでは、このシェープを使ったマスクのかけ方を説明する。ちょっとややこしいので書いてある通りにやってみてください。
まずImageFilteにフィルターをかける画像が読み込まれている状態にする。もう一つシェープの画像も読み込んでおく。そして、
ここがポイントなのだが、シェープの画像の大きさを、
フィルタ→イメージフィルタ→任意拡大縮小で、フィルターをかける画像と
同じ大きさに調整する。(画像の大きさはステータスバーに出るのでこれに合わせる)

次に、この
シェープの画像の方を、
合成→コピーで画像合成用のメモリーに コピーする。次に
フィルターをかける方の画像に移って、
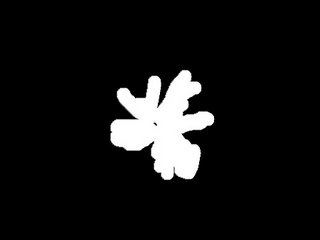
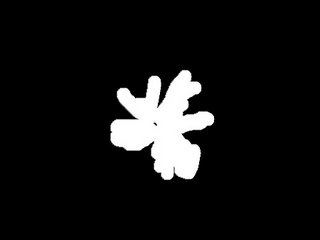
合成→マスクとして貼り付を実行すると下のようなマスクができる。

あとは、好きなフィルターをかければよい。
白い部分にフィルターがかかるのを忘れないように。(もしこれを逆にしたい場合は、
マスク→マスクの反転で白い部分と黒い部分を逆転できる)
この状態でフィルタ→一般的なフィルタ→ガウスぼかしを実行してみた。
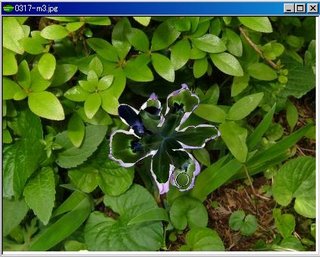
(適用前)

(適用後)

ImageFilterでグラデーションマスク
ImageFilterのマスク機能には、
グラデーションマスクというフィルターのかかりかたをグラデーション状にするマスク機能がある。これはいろんな利用方法が考えられるのだが、例えばグラデーション状にぼかしを入れて遠近感があるような画像にするといった使い方が考えられる。
使い方は、画像が表示されている状態で、メニューから
マスク→グラデーションマスクを選ぶ。すると、どこからどこまでグラデーションをかけるかを指定するダイアログボックスが出る。ここに直接座標を指定してもいいのだが、画像上で
始点と終点(フィルターのかかる方向からかからない方向)をドラッグすると、その値がダイアログの数値に自動的に入る。
OKボタンを押すと下のような画像になるはずだ。(下の例では、画像の下から上に向けてドラッグした)

上のようなマスクがかかった状態で、写真風ぼかしを実行したのが下の例だ。手前がぼけて、ちょっと奥行き感が出た感じがしないだろうか。
(適用前)

(適用後)

ImageFilterでマスク機能を使ってみる
ImageFilterには、画像の一部だけにフィルターがかかるようにする
マスク機能が搭載されている。そしてこの機能が結構凝った作りになっているのだ。
まず、最初にふ普通の使い方から説明する。画像が表示されている状態で、メニューから
マスク→作成を選ぶ。丸いカーソルに変わるので、フィルターをかけたい部分をなぞっていく。

なぞった部分は上のような状態になる。もっとはっきりマスクを確認したい時は、メニューから、
合成→マスクを新規イメージ化選ぶと、下のような画像がでる。

白い部分がなぞった部分で、黒い部分がマスクされている部分(フィルターがかからない部分)になる。
この状態で、色相・彩度のフィルタを適用してみた。(カラーバランスを赤方向に調整)
(適用前)

(適用後)

ImageFilterで写真風ぼかしを使う
ImageFilterには画質をソフトにする機能として、「ガウスぼかし」と「写真風ぼかし」のフィルタがある。
「
ガウスぼかし」は、ぼかしの手法として、ピクセルからの距離に応じてガウス分布による重み付けを行い平均化を行う。
http://junki.main.jp/csgr/027GaussianBlur.htm「
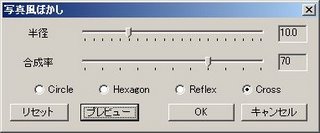
写真風ぼかし」は、ぼかしの形状を選択機能などを付加して「ガウスぼかし」の機能を拡張したものだ。ぼかしの形状を変えると独特の雰囲気の画像を作ることができる。
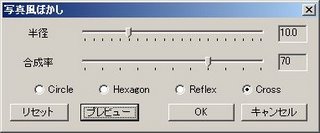
使い方は、画像が表示されている状態で、メニューから
フィルタ→一般的なフィルタで
写真風ぼかしを選ぶ。
パラメータの設定方法による効果のかかりかたは、ImageFilter使いこなし術を参照してください。
シャープネスを変える
http://homepage2.nifty.com/niwashiclub/ifman/page2_9/ifman209.html
(補正前)

(補正後)

ImageFilterでアンシャープマスクを使う
ImageFilterには画質をシャープにする機能として、一般的な「シャープ」フィルタとは別に「
アンシャープマスク」というフィルタ機能がある。
このフィルタは結構応用範囲が広く、画像にメリハリをつけたい時や、写真の手ぶれ補正にも使えるらしい。特に、画像を拡大縮小したために輪郭がぼやけたような画像の補正に使うと印刷が格段にきれいになるという。
http://www.catch.jp/psp5/ham/tips6/tips6.html使い方は、画像が表示されている状態で、メニューから
フィルタ→一般的なフィルタでアンシャープマスクを選ぶ。
パラメータの設定方法による効果のかかりかたは、ImageFilter使いこなし術を参照してください。
シャープネスを変える
http://homepage2.nifty.com/niwashiclub/ifman/page2_9/ifman209.html
(補正前)

(補正後)

ImageFilterで水平線を水平にする
デジカメで海の写真などを撮影すると、自分では真っ直ぐにカメラを構えたはずなのに水平線が微妙に曲がって撮れたりする。
こんな写真も
ImageFilterの
任意角度回転を使えば簡単に補正することができる。
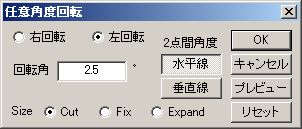
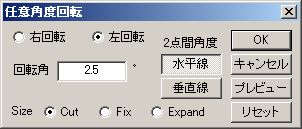
使い方は、画像が表示されている状態で、メニューから
フィルタ→イメージフィルタ→任意角度回転選ぶ。
水平方向の補正なら、
水平線ボタンを押し補正したい角度を入力する。sizeは
Cutを指定する。Previewボタンで補正のかかり具合を確認してOKボタンで実行する。

(補正前)

(補正後)