ImageFilterでマスク機能を使ってみる
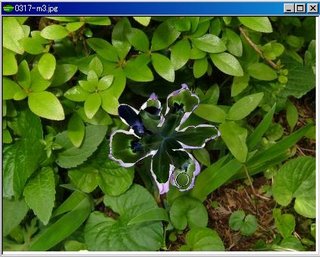
ImageFilterには、画像の一部だけにフィルターがかかるようにするマスク機能が搭載されている。そしてこの機能が結構凝った作りになっているのだ。まず、最初にふ普通の使い方から説明する。画像が表示されている状態で、メニューからマスク→作成を選ぶ。丸いカーソルに変わるので、フィルターをかけたい部分をなぞっていく。

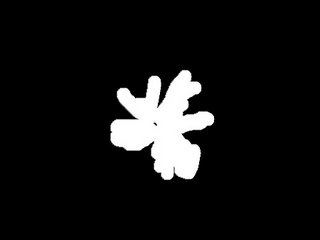
なぞった部分は上のような状態になる。もっとはっきりマスクを確認したい時は、メニューから、合成→マスクを新規イメージ化選ぶと、下のような画像がでる。

白い部分がなぞった部分で、黒い部分がマスクされている部分(フィルターがかからない部分)になる。
この状態で、色相・彩度のフィルタを適用してみた。(カラーバランスを赤方向に調整)
(適用前)

(適用後)


0 Comments:
コメントを投稿
<< Home