磨りガラス越しの画像作る
「FilterMeister」で作ったプラグインの紹介 -8-ガラス越しのちょっとぼやけた画像なんていうのもWEBの素材として便利に使えそうだ。
今日は、そんな画像が簡単にできてしまう「Melt」を紹介する。
Mehdiの下記のページから Melt 1.1 をダウンロードする。
Melt 1.1
http://www.mehdiplugins.com/english/melt.htm
解凍したファイルは、前と同じような方法で適当なフォルダに入れておく。
まず、素材にする画像をIrfanViewに読み込んでおく。
IrfanViewに画像が表示されてる状態で Ctrl+K を押して Adobe 8BF Filters の画面を出し、Add 8BF FiltersボタンでMelt 1.1のプラグインを追加する。このフィルタをダブルクリックすればプラグインが起動する。

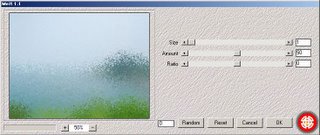
設定画面で、Size、Amountなどのスライドバーを動かせば、波形のパターンを色々と変えてみることができる。

ここでちょっと「FilterMeister」のダイアログのPrevire Window(左の画像が出ている部分)の使い方を説明する。これは、全てに共通の操作だ。

まず、ここに表示されている画像は、ダイアログに収まるように縮小されて表示される。現在どのぐらい縮小されているかがパーセントで表示されているはずだ。
+ボタンを押せばこれを原寸(100%)まで拡大ることができる。-ボタンは反対に画像を縮小する。
画像にカーソルをもっていくと手のひらの形に変わるはずだ。この状態でクリックすれば原画像とフィルター処理画像を切り替えることができる。フィルター効果を確認する場合、この機能は非常にに便利だ。
それと、自動で縮小した画像を拡大した場合には、画像の一部しかプレビューされていない状態になっている。この場合は、マウスで画像をドラッグすれば、プレビューの位置を見たい画像の位置に変更できる。

0 Comments:
コメントを投稿
<< Home