「なでしこ」でRGB分解
「なでしこ」では、RGB関数でR,G,Bの値から色コードを作ることができるのだが、色コードからR,G,Bの値を取得する関数がない(ようだ)。画像ファイルから取得した色コードをR,G,Bに分解しておけば、この値を利用した処理もできそうだ。
ということで、昨日のプログラムをちょっとV-UPして、各ピクセルのR,G,Bの値も計算して配列に入れてみる。
//RGBリスト
Xsize=40; Ysize=30
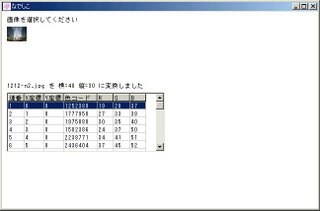
表示("画像を選択してください")
画像WKとはイメージ; FN=ファイル選択(); 画像WKの画像=FN
画像リサイズ(画像WK,Xsize,Ysize)
表示("{ファイル名抽出(FN)} を 横={Xsize} 縦={Ysize} に変換しました")
RGBリスト="連番,X座標,Y座標,色コード,R,G,B"
N=0;Y=0
Ysize 回
X=0
Xsize 回
N=N+1
C=画像色取得(画像WK,X,Y)
R=INT(C/(256*256))
G=INT((C-R*256*256)/256)
B=C-R*256*256-G*256
RGBリスト[N,0]=N
RGBリスト[N,1]=X
RGBリスト[N,2]=Y
RGBリスト[N,3]=C
RGBリスト[N,4]=R
RGBリスト[N,5]=G
RGBリスト[N,6]=B
X=X+1
ここまで
Y=Y+1
ここまで
RGB表示とはグリッド; RGB表示のアイテム=RGBリスト
//ここまで


0 Comments:
コメントを投稿
<< Home